
 RedRat" />
RedRat" />
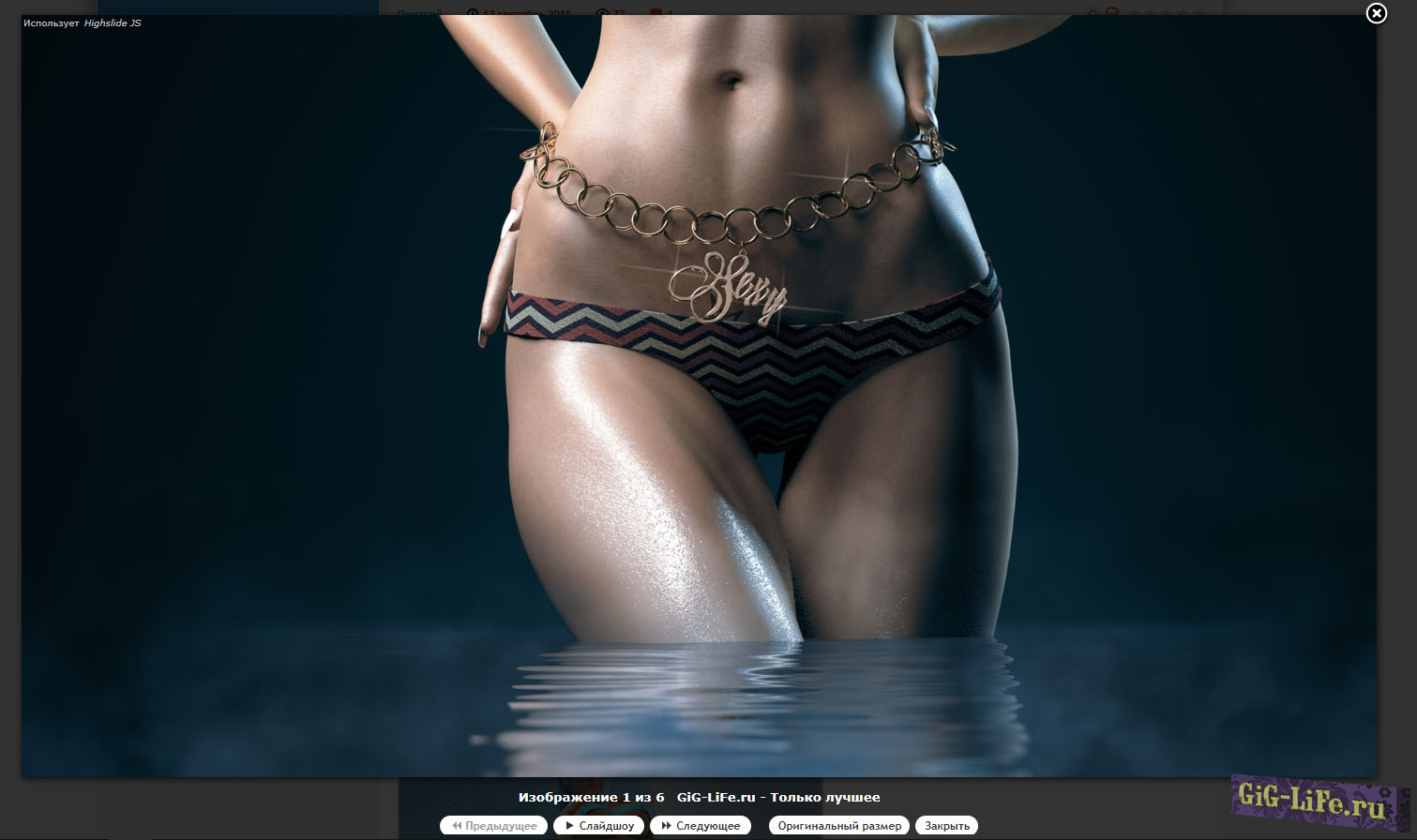
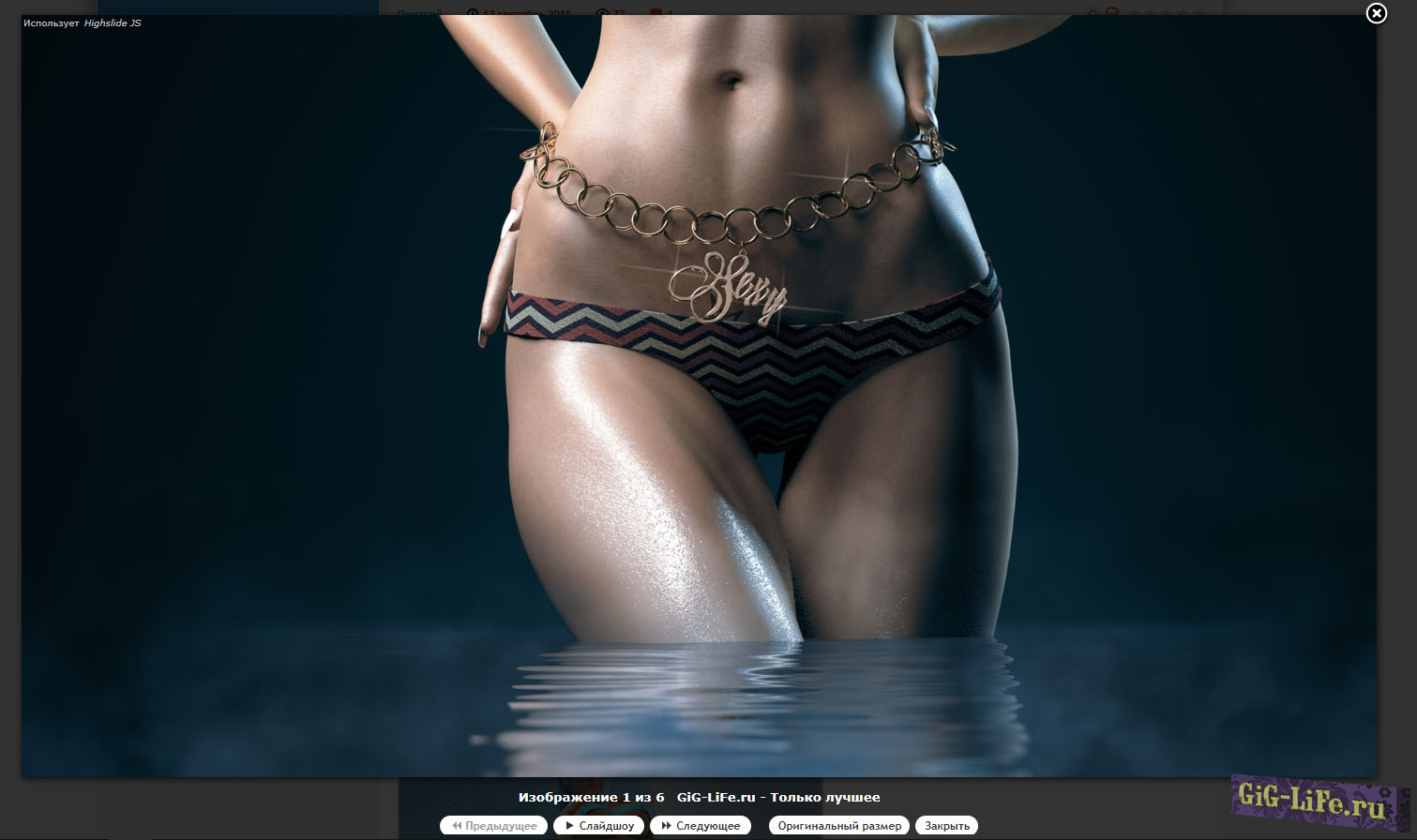
Данный вариант хак dle поможет вам изменить стандартное от движка DataLife Engine окно просмотра большого количество в полной новости картинок, фото или изображений ещё известный, под названием Highslide.
Хак Dle Highslide удобный и красивый способ просмотр картинок, который имеет возможность слева выбирать мини картинку или проходить на предыдущую новость обозначенная стрелками и русскими словами. Также фон полностью затемняется, что способствует более улучшенному переходу по необходимым фотографиям.
Установка Highslide удобный просмотр картинок:
Все установка закончена, проверить можно в полной новости с большим количеством фотографий.
Хак Dle Highslide удобный и красивый способ просмотр картинок, который имеет возможность слева выбирать мини картинку или проходить на предыдущую новость обозначенная стрелками и русскими словами. Также фон полностью затемняется, что способствует более улучшенному переходу по необходимым фотографиям.
Установка Highslide удобный просмотр картинок:
- Вначале следует заменить файлы из архива highslide.js, и highslide.css файлы в папке на сервере "engine/classes/highslide"
- В "index.php" находим:
<script type="text/jаvascript">
<!--
hs.graphicsDir = '{$config['http_home_url']}engine/classes/highslide/graphics/';
{$type}
hs.numberOfImagesToPreload = 0;
hs.showCredits = false;
{$dimming}
hs.lang = {
loadingText : '{$lang['loading']}',
playTitle : '{$lang['thumb_playtitle']}',
pauseTitle: '{$lang['thumb_pausetitle']}',
previousTitle : '{$lang['thumb_previoustitle']}',
nextTitle : '{$lang['thumb_nexttitle']}',
moveTitle : '{$lang['thumb_movetitle']}',
closeTitle : '{$lang['thumb_closetitle']}',
fullExpandTitle : '{$lang['thumb_expandtitle']}',
restoreTitle : '{$lang['thumb_restore']}',
focusTitle : '{$lang['thumb_focustitle']}',
loadingTitle : '{$lang['thumb_cancel']}'
};
{$gallery}
//-->
</script> - Замените на:
<script type="text/jаvascript">Кстати, здесь можно перевести на любой другой удобный вам язык
<!--
hs.graphicsDir = '{$config['http_home_url']}engine/classes/highslide/graphics/';
hs.align = 'center';
hs.transitions = ['expand', 'crossfade'];
hs.fadeInOut = true;
hs.dimmingOpacity = 0.8;
hs.wrapperClassName = 'borderless floating-caption';
hs.captionEval = 'this.thumb.alt';
hs.marginLeft = 100; // make room for the thumbstrip
hs.marginBottom = 80 // make room for the controls and the floating caption
hs.numberPosition = 'caption';
hs.lang = {
cssDirection: 'ltr',
loadingText: 'Загружается...',
loadingTitle: 'Нажмите для отмены',
focusTitle: 'Нажмите чтобы поместить на передний план',
fullExpandTitle: 'Развернуть до оригинального размера',
creditsText: 'Использует <i>Highslide JS</i>',
creditsTitle: 'Перейти на домашнюю страницу Highslide JS',
previousText: 'Предыдущее',
nextText: 'Следующее',
moveText: 'Переместить',
closeText: 'Закрыть',
closeTitle: 'Закрыть (esc)',
resizeTitle: 'Изменить размер',
playText: 'Слайдшоу',
playTitle: 'Начать слайдшоу (пробел)',
pauseText: 'Пауза',
pauseTitle: 'Приостановить слайдшоу (пробел)',
previousTitle: 'Предыдущее (стрелка влево)',
nextTitle: 'Следующее (стрелка вправо)',
moveTitle: 'Переместить',
fullExpandText: 'Оригинальный размер',
number: 'Изображение %1 из %2',
restoreTitle: 'Нажмите чтобы закрыть изображение, нажмите и перетащите для изменения местоположения. Для просмотра изображений используйте стрелки.'
};
{$gallery}
//-->
</script> - Далее найдите:
$gallery = "Меняем на:
hs.align = 'center';
hs.transitions = ['expand', 'crossfade'];
hs.addSlideshow({
interval: 4000,
repeat: false,
useControls: true,
fixedControls: 'fit',
overlayOptions: {
opacity: .75,
position: 'bottom center',
hideonmouseout: true
}
});";$gallery = "
// Add the slideshow providing the controlbar and the thumbstrip
hs.addSlideshow({
//slideshowGroup: 'group1',
interval: 5000,
repeat: false,
useControls: true,
overlayOptions: {
className: 'text-controls',
position: 'bottom center',
relativeTo: 'viewport',
offsetX: 50,
offsetY: -5
},
thumbstrip: {
position: 'middle left',
mode: 'vertical',
relativeTo: 'viewport'
}
});
// Add the simple close button
hs.registerOverlay({
html: '<div class=\"closebutton\" onclick=\"return hs.close(this)\" title=\"Close\"></div>',
position: 'top right',
fade: 2 // fading the semi-transparent overlay looks bad in IE
});"; - Важно для работы на всех страницах:
Находим:if ($config['thumb_gallery'] AND ($dle_module == "showfull" OR $dle_module == "static") ) { - Заменяем на:
if ($config['thumb_gallery'] AND ($dle_module == "showfull" OR $dle_module == "static") ) { - Найдите так же:
} else {
$gallery = "";
} - Замените на:
} else {
$gallery = "";
} - В главном файле шаблона "main.tpl" перед:
</head>добавляет такою строчку, рядом с остальными похожими на<link media="screen" href="/engine/classes/highslide/highslide.css" rel="stylesheet" /> - В стилях шаблона вставьте, обычно это файл "templates/*/styles/style.css"
/* Center the text in the caption */
.highslide-caption {
width: 100%;
text-align: center;
}
/* Remove the close button from the controls since we already have one in the corner of the image */
.highslide-close {
display: none !important;
}
/* Put the image number in front of the caption */
.highslide-number {
display: inline;
padding-right: 1em;
color: white;
}
Все установка закончена, проверить можно в полной новости с большим количеством фотографий.
CMS: DLE
Категория: Модули
Автор: RedRat
Опубликовал: Дмитрий
11 | 1 186 |
Подождите, сейчас файл будет подготовлен, через
секунд Вы получите ссылку на скачивание,
а сейчас может Зарегистрируемся? это быстро!
это быстро!
а сейчас может Зарегистрируемся?
Навигация
Список доступных категорий сайта.
Web
Графика и Дизайн
Универсальные скрипты
Шаблоны uCoz и uCit
ㅤ uCoz и uCit Скрипты 28
ㅤ uCoz и uCit улучшения 14
Шаблоны DLE
ㅤ DLE Модули 28
ㅤ DLE Хаки/плагины 37
Прочие CMS шаблоны 9
Онлайн сервисы
Различная графика 104
Страница 404 17
Страница тех. работ 6
Сериалы и Фильмы от GiG-LiFe
Магазин от GiG-LiFe
Основной сайт GiG-LiFe
Реклама
ТОП 7 Недели Портала
Самое просматриваемое за неделю
Copyright © 2025 | Проект GiG-LiFe.ru
Материалы на этом сайте взяты из общедоступных источников и могут быть удалены по просьбе авторов, при наличии доказательства авторства.
Materials on this site are taken from public sources and may be deleted at the request of their authors when there is evidence of authorship.