
 Артем Малков" />
Артем Малков" />
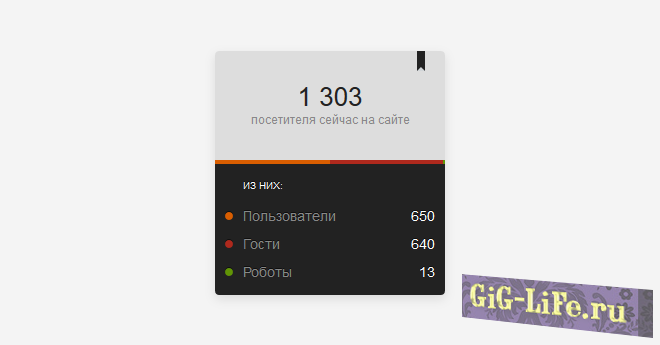
Данный модуль поможет собирать информационную статистику о посетителях, гостях и роботах на сайте DLE.
Основные функции модуля:
Установка модуля:
1. Первое, что вам необходимо сделать – это выполнить SQL-запрос к вашей базе данных:
2. Далее скачиваем архив в конце статьи, содержимое загружаем по FTP на ваш сайт в папку /engine/modules/.
3. В нужное место на вашем сайте подключите сам виджет статистики:
4. Затем в ваш файл стилей (в самый низ) вставьте следующие стили:
5. И завершающим шагом почистите кэш на вашем сайте. Установка окончена.
Обратите внимание, что если на вашем сайте отсутствует библиотека jQuery, подключите ее перед закрывающим тегом </head>:
Она нужна для того, чтобы работало автоматическое обновление данных.
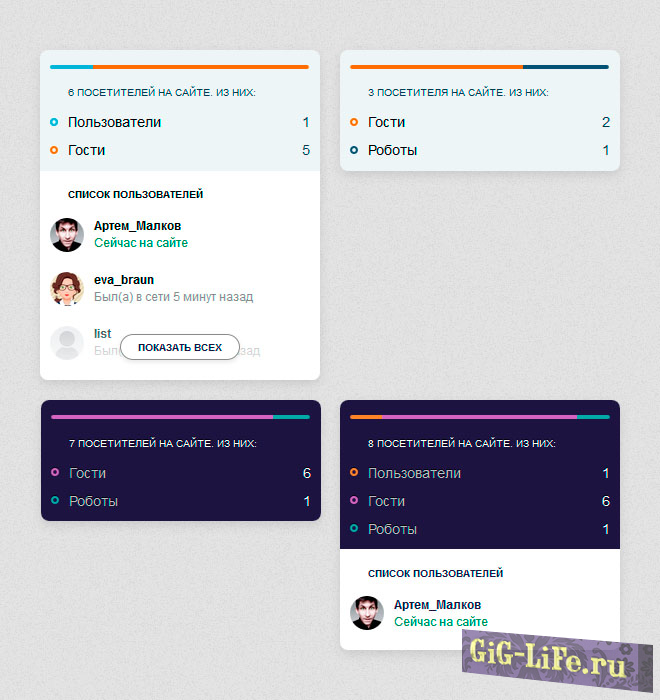
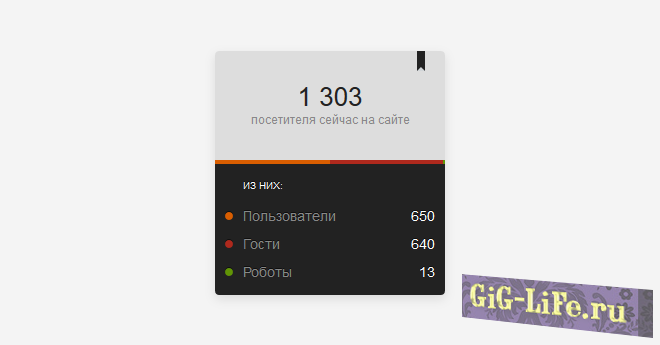
Основные функции модуля:
- Приятный дизайн и адаптивность. Адаптивность начинается с 230+ пикселей.
- Автоматическое обновление каждые 30 секунд.
- Ведется учет онлайн-пользователей, гостей и поисковых роботов.
- Дополнительная полоса, показывающая процентное соотношение разных типов посетителей.
Установка модуля:
1. Первое, что вам необходимо сделать – это выполнить SQL-запрос к вашей базе данных:
CREATE TABLE `название вашей базы данных`.`dle_lightstat` (`ip` VARCHAR(32) NOT NULL , `time` INT(11) NOT NULL, `type` INT(1) NOT NULL, PRIMARY KEY (`ip`), INDEX (`type`)) ENGINE = MyISAM;2. Далее скачиваем архив в конце статьи, содержимое загружаем по FTP на ваш сайт в папку /engine/modules/.
3. В нужное место на вашем сайте подключите сам виджет статистики:
{include file="engine/modules/lightstat.php"}4. Затем в ваш файл стилей (в самый низ) вставьте следующие стили:
/** © 2018 Artem Malcov | https://www.pandoge.com/moduli-i-skripty/modul-statistiki-lightstat-20-final-release-dlya-dle **/
.lightstat_main * {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.lightstat_main *:before, .lightstat_main *:after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.lightstat_main {
min-width: 230px;
width: 100%;
margin: 0 auto;
font-family: arial;
box-shadow: 0 4px 10px rgba(0, 0, 0, .1);
border-radius: 4px;
}
.lightstat_head {
width: 100%;
background: #ddd;
border-radius: 4px 4px 0 0;
text-align: center;
padding: 30px 0 33px 0;
font-size: 12px;
color: #888;
position: relative;
}
.lightstat_head span {
display: block;
font-size: 26px;
color: #222;
}
.lightstat_progress {
width: 100%;
}
.lightstat_progress span {
height: 4px;
display: block;
float: left;
}
.lightstat_body {
background: #222;
border-radius: 0 0 4px 4px;
padding: 18px 0 4px 0;
}
.lightstat_body div {
padding: 0 10px 11px 10px;
color: #888;
font-size: 14px;
text-shadow: 0 -1px 0 rgba(0, 0, 0, .6);
}
.lightstat_body div span:nth-of-type(1) {
width: 8px;
height: 8px;
display: inline-block;
vertical-align: top;
border-radius: 99px;
margin: 5px 10px 0 0;
vertical-align: top;
box-shadow: 0 -1px 0 rgba(0, 0, 0, .6);
}
.lightstat_body div span:nth-of-type(2) {
float: right;
color: #fff;
}
.lightstat_body div:nth-of-type(1) span:nth-of-type(1) {
background: #d95e01;
}
.lightstat_body div:nth-of-type(2) span:nth-of-type(1) {
background: #af291d;
}
.lightstat_body div:nth-of-type(3) span:nth-of-type(1) {
background: #619505;
}
.lightstat_is {
color: #fff;
font-size: 10px;
text-transform: uppercase;
padding: 0 0 15px 28px;
display: block;
text-shadow: 0 -1px 0 rgba(0, 0, 0, .6);
}
.lightstat_pandoge_com {
width: 8px;
height: 20px;
position: relative;
background: #222;
display: block;
position: absolute;
top: 0;
right: 20px;
transition: .2s;
}
.lightstat_pandoge_com:after {
content: "";
position: absolute;
left: 0;
bottom: 0;
width: 0;
height: 0;
border-bottom: 4px solid #d1d5d8;
border-left: 4px solid transparent;
border-right: 4px solid transparent;
}
.lightstat_pandoge_com:hover {
height: 24px;
transition: .2s;
}
5. И завершающим шагом почистите кэш на вашем сайте. Установка окончена.
Обратите внимание, что если на вашем сайте отсутствует библиотека jQuery, подключите ее перед закрывающим тегом </head>:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>Она нужна для того, чтобы работало автоматическое обновление данных.
CMS: DLE
Категория: Модули
Автор: Артем Малков
Опубликовал: Дмитрий
6 | 510 |
Подождите, сейчас файл будет подготовлен, через
секунд Вы получите ссылку на скачивание,
а сейчас может Зарегистрируемся? это быстро!
это быстро!
а сейчас может Зарегистрируемся?
Навигация
Список доступных категорий сайта.
Web
Графика и Дизайн
Универсальные скрипты
Шаблоны uCoz и uCit
ㅤ uCoz и uCit Скрипты 28
ㅤ uCoz и uCit улучшения 14
Шаблоны DLE
ㅤ DLE Модули 28
ㅤ DLE Хаки/плагины 37
Прочие CMS шаблоны 9
Онлайн сервисы
Различная графика 104
Страница 404 17
Страница тех. работ 6
Сериалы и Фильмы от GiG-LiFe
Магазин от GiG-LiFe
Основной сайт GiG-LiFe
Реклама
ТОП 7 Недели Портала
Самое просматриваемое за неделю
Copyright © 2025 | Проект GiG-LiFe.ru
Материалы на этом сайте взяты из общедоступных источников и могут быть удалены по просьбе авторов, при наличии доказательства авторства.
Materials on this site are taken from public sources and may be deleted at the request of their authors when there is evidence of authorship.