
 Vitaly V. Chuyakov" />
Vitaly V. Chuyakov" />

Плагин browser-selection это еще один хак для mobiledetect.class.php встроенного в DLE 15. Добавляем поддержку тегов для мобильных веб-браузеров Chrome, Mobile Safari, Firefox и Opera. В шаблоны вашего сайта достаточно вставить указанные ниже теги, для гибкого вывода необходимой инфорации.
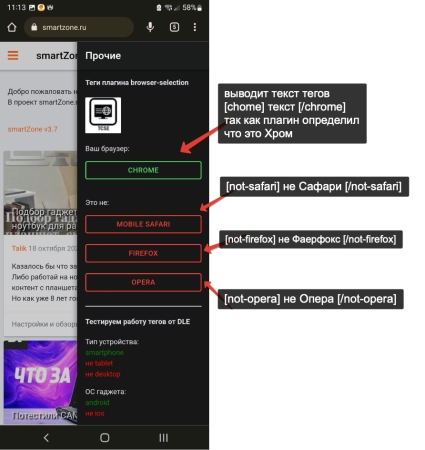
[chrome] текст [/chrome]выводят текст заключенных в них, в случае если устройство посетителя сайта использует веб-браузер Chrome
[not-chrome] текст [/not-chrome]выводят текст заключенных в них, в случае если устройство посетителя сайта не использует веб-браузер Chrome
[safari] текст [/safari]выводят текст заключенных в них, в случае если устройство посетителя сайта использует веб-браузер Mobile Safari
[not-safari] текст [/not-safari]выводят текст заключенных в них, в случае если устройство посетителя сайта не использует веб-браузер Mobile Safari
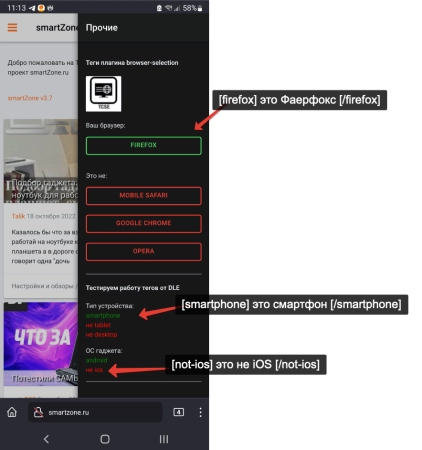
[firefox] текст [/firefox]отображает содержимое, если веб-браузер firefox
[not-firefox] текст [/not-firefox]отображает содержимое, если веб-браузер не firefox
[opera] текст [/opera]отображает содержимое, если веб-браузер opera
[not-opera] текст [/not-opera]отображает содержимое, если веб-браузер не opera
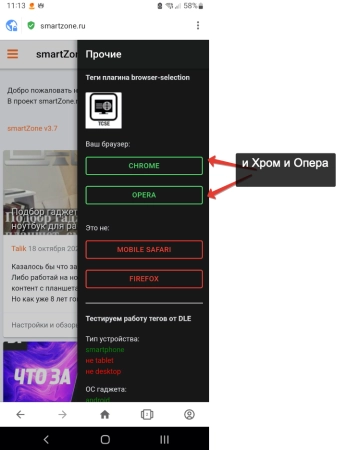
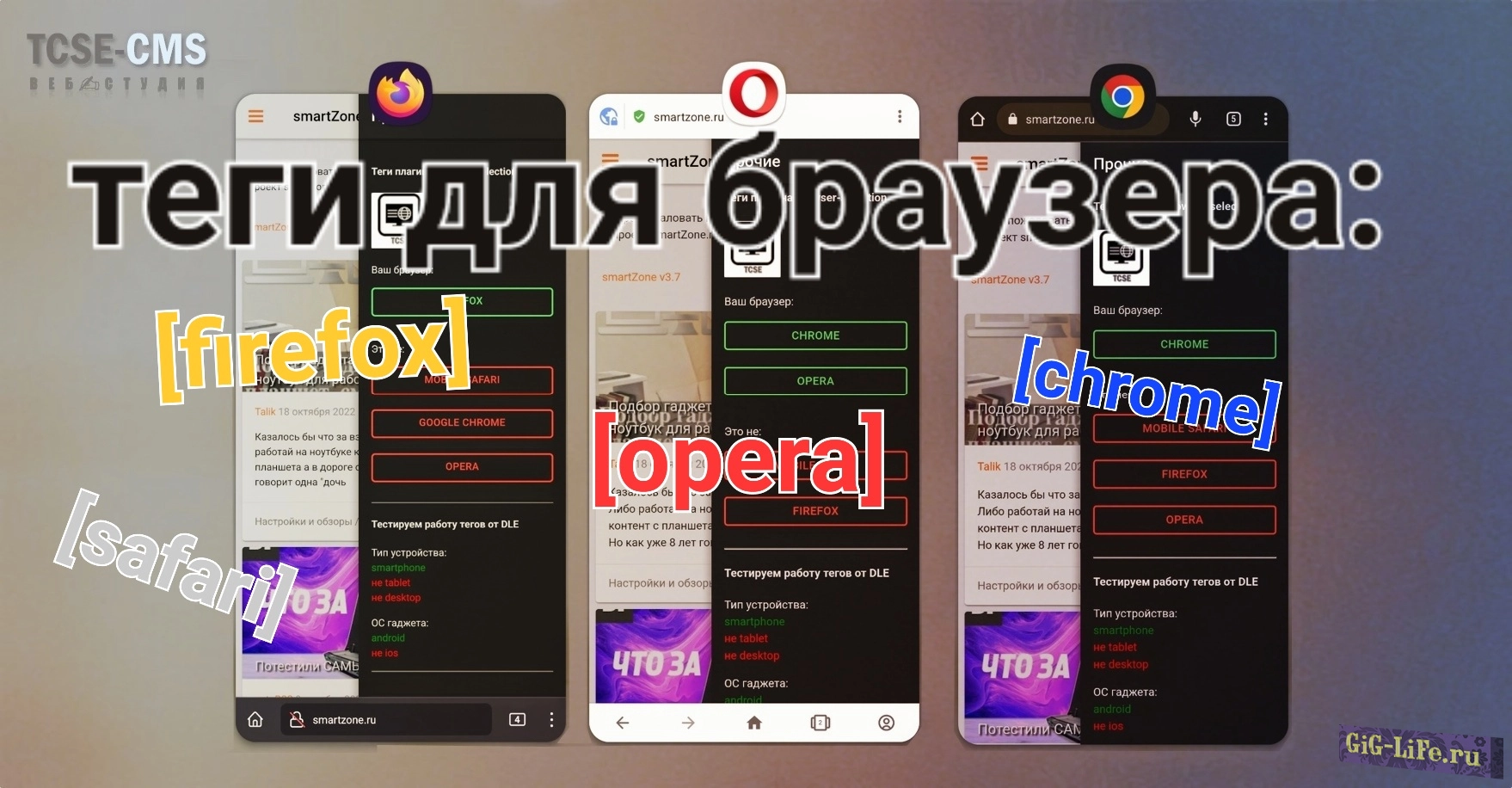
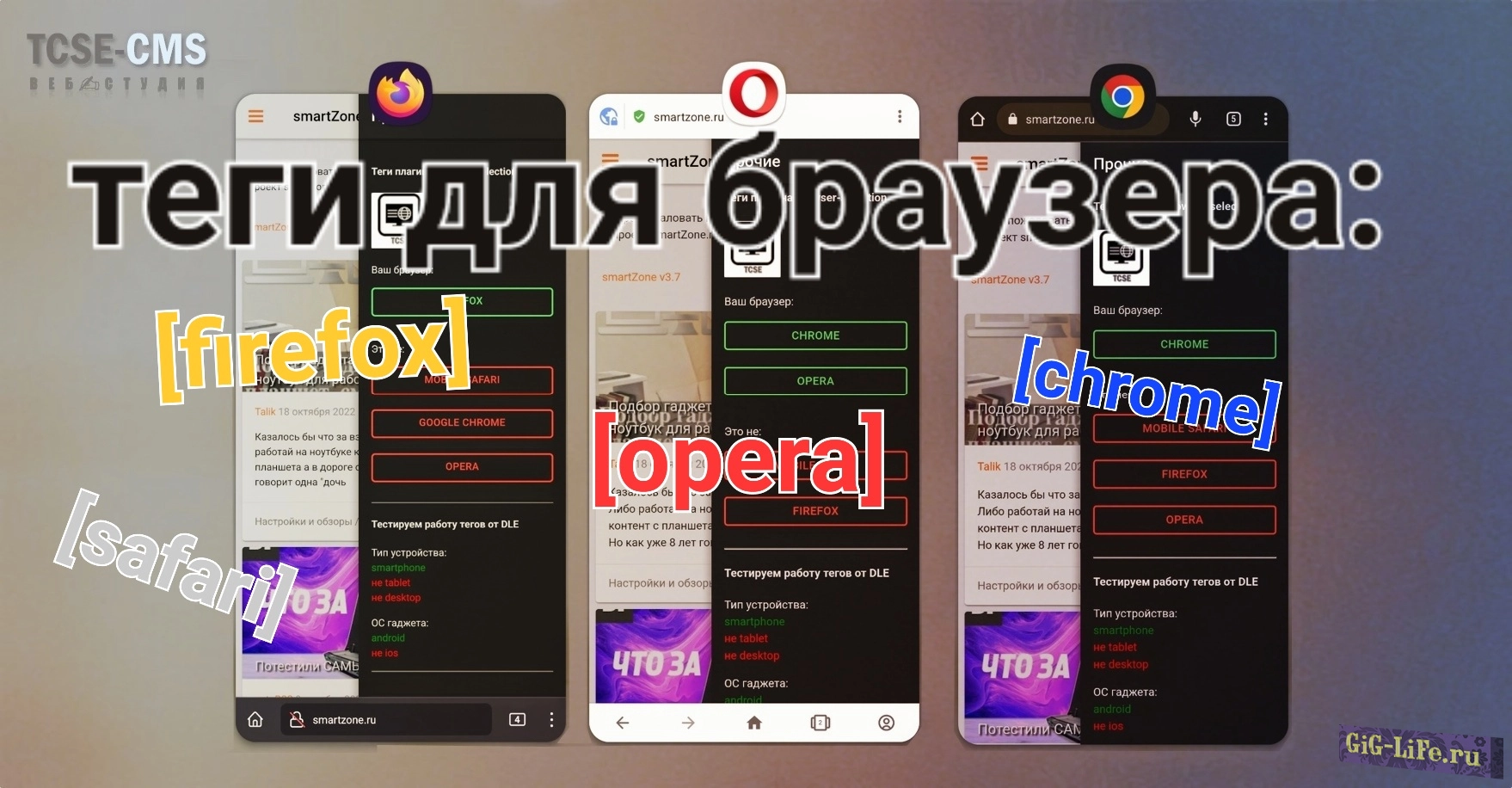
Для понимания принципов работы плагина несколько поясняющих картинок.
В шаблон сайта (например в файле main.tpl) везде, где работают стандартные теги движка [android]текст[/android] или [not-smartphone]текст[/not-smartphone] можно использовать новые теги данного плагина.
В шаблон сайта (например в файле main.tpl) везде, где работают стандартные теги движка [android]текст[/android] или [not-smartphone]текст[/not-smartphone] можно использовать новые теги данного плагина.
Обратите внимание, как именно отображается информация о веб-браузере Opera. Тут нет никакой ошибки, так как в борьбе с дискриминацией со стороны Google все веб-браузер собранные на основе исходников проекта Chromium почти все такие браузер маскируются под стандартный Chrome.
Пример кода для тестирования тегов внутри ваших шаблонов:
<p>
Теги плагина browser-selection<br>
</p>
<p>
[chrome]Ваш браузер: <span style="color: green;">chrome</span> <br>[/chrome]
[safari]Ваш браузер: <span style="color: green;">mobile safari</span> <br>[/safari]
[not-safari]это не <span style="color: red;">mobile safari</span> <br>[/not-safari]
[not-chrome]это не <span style="color: red;">Google Chrome</span> <br>[/not-chrome]
[firefox]Ваш браузер: <span style="color: green;">firefox</span> <br>[/firefox]
[opera]Ваш браузер: <span style="color: green;">opera</span> <br>[/opera]
[not-firefox]это не <span style="color: red;">firefox</span> <br>[/not-firefox]
[not-opera]это не <span style="color: red;">opera</span> <br>[/not-opera]
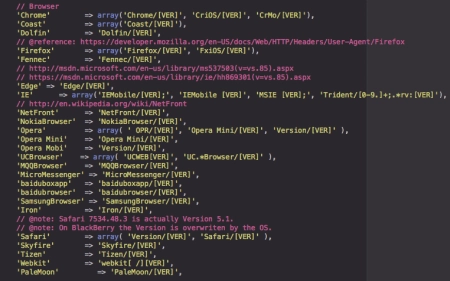
</p>Что бы по аналогии добавить поддержку других версий веб-браузеров, прочтите документацию на сайте http://mobiledetect.net
В текущей версии mobiledetect.net @version 2.8.34 поддерживаются веб-браузеры:
CMS: DLE
Категория: Хаки, плагины, баг-фиксы
Версия движка: 15.3+
Кодировка: utf-8
Автор: Vitaly V. Chuyakov
Опубликовал: Дмитрий
Видео обзор — DLE — Вывод содержимого сайта только для определенного браузера | Browser-selection
Подождите, сейчас файл будет подготовлен, через
секунд Вы получите ссылку на скачивание,
а сейчас может Зарегистрируемся? это быстро!
это быстро!
а сейчас может Зарегистрируемся?
Комментариев: 2
Навигация
Список доступных категорий сайта.
Web
Графика и Дизайн
Универсальные скрипты
Шаблоны uCoz и uCit
ㅤ uCoz и uCit Скрипты 28
ㅤ uCoz и uCit улучшения 14
Шаблоны DLE
ㅤ DLE Модули 28
ㅤ DLE Хаки/плагины 37
Прочие CMS шаблоны 9
Онлайн сервисы
Различная графика 104
Страница 404 17
Страница тех. работ 6
Сериалы и Фильмы от GiG-LiFe
Магазин от GiG-LiFe
Основной сайт GiG-LiFe
Реклама
ТОП 7 Недели Портала
Самое просматриваемое за неделю
Copyright © 2025 | Проект GiG-LiFe.ru
Материалы на этом сайте взяты из общедоступных источников и могут быть удалены по просьбе авторов, при наличии доказательства авторства.
Materials on this site are taken from public sources and may be deleted at the request of their authors when there is evidence of authorship.