
 365psd" />
365psd" />
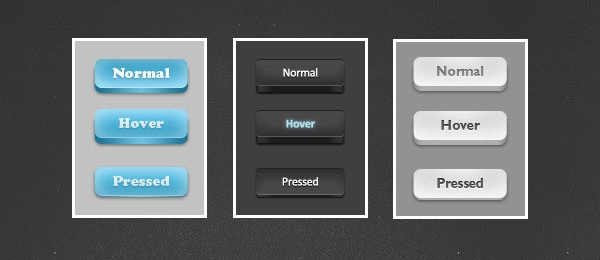
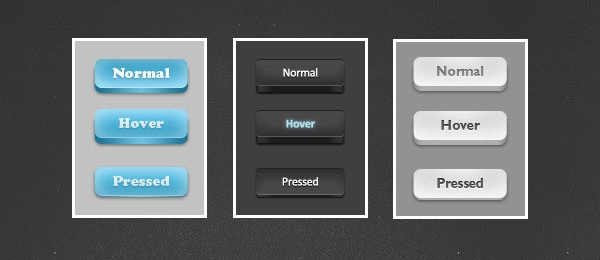
3D кнопки - это захватывающий элемент дизайна, который предоставляет три варианта состояний: "normal", "hover" и "active". Каждое из этих состояний играет важную роль в создании уникального и привлекательного пользовательского опыта.
В состоянии "normal" кнопка выглядит обычно и нейтрально. Это базовый вид кнопки, который ожидается видеть в неактивном состоянии. Здесь обычно используются простые цветовые и формовые решения, чтобы не перегружать интерфейс лишней информацией.
Когда пользователь наводит указатель мыши на кнопку, она переходит в состояние "hover". В этом случае можно использовать различные эффекты, такие как изменение цвета фона, плавные переходы или небольшие анимации. Это добавляет дополнительную интерактивность и подсказывает пользователю, что кнопка может быть нажата.
И, наконец, когда пользователь активно нажимает кнопку, она переходит в состояние "active". Здесь часто используются визуальные отклики, такие как изменение формы кнопки или затемнение, чтобы пользователь мог увидеть, что его действие принято.
Важно учитывать, что дизайн 3D кнопок должен быть гармоничным с общим стилем интерфейса. Слишком яркие или сложные эффекты могут отвлечь пользователя и ухудшить восприятие продукта. Таким образом, правильное использование 3D кнопок с тремя состояниями - "normal", "hover" и "active" - позволяет создать эффективный и привлекательный интерфейс, способствующий удобству взаимодействия пользователя с приложением или веб-сайтом.
Категория: Различная графика
Автор: 365psd
Опубликовал: Дмитрий
а сейчас может Зарегистрируемся?
Навигация
Реклама
ТОП 7 Недели Портала
Copyright © 2025 | Проект GiG-LiFe.ru
Материалы на этом сайте взяты из общедоступных источников и могут быть удалены по просьбе авторов, при наличии доказательства авторства.
Materials on this site are taken from public sources and may be deleted at the request of their authors when there is evidence of authorship.