

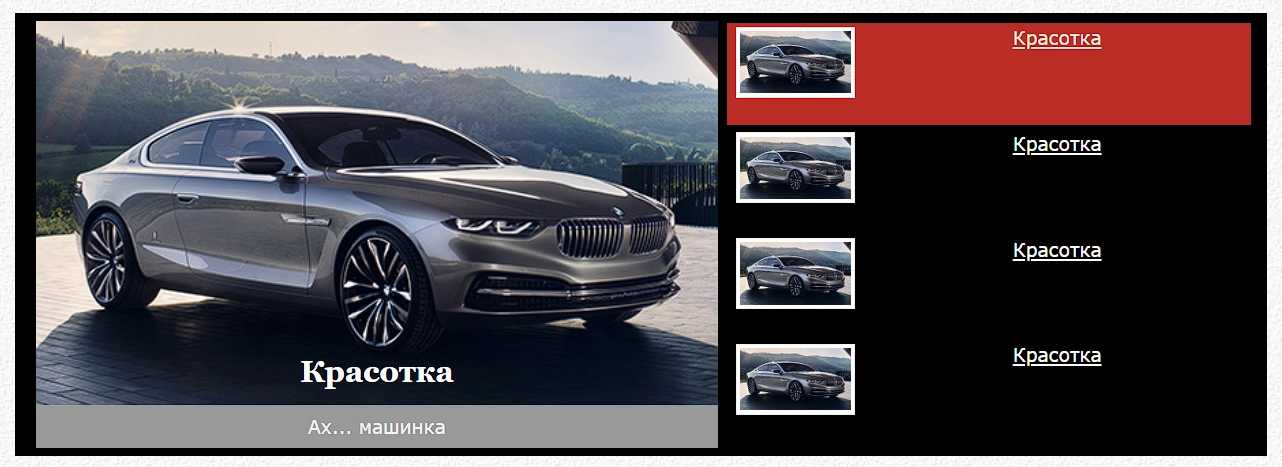
Элегантный слайдер для ucoz, оформленный в шикарной черно-красной гамме, поразит ваше воображение. К тому же, его редактирование и модификация станут приятным и непринужденным занятием. Вне зависимости от выбранного дизайна, этот прекрасный слайдер будет выглядеть великолепно.
Установка:
Вставляем данный код туда где хотим видеть слайдер (обычно это это верхняя часть сайта):
Вставляем данный код туда где хотим видеть слайдер (обычно это это верхняя часть сайта):
<link rel="stylesheet" type="text/css" href="//gig-life.ru/s/web/uCoz/Slider/1/style.css">
<script type="text/jаvascript" src="//gig-life.ru/s/web/uCoz/Slider/1/jquery.min.js" ></script>
<script type="text/jаvascript" src="//gig-life.ru/s/web/uCoz/Slider/1/jquery.easing.1.3.js"></script>
<script type="text/jаvascript" src="//gig-life.ru/s/web/uCoz/Slider/1/jquery-ui.min.js" ></script>
<script type="text/jаvascript"> $(document).ready(function(){ $("#featured > ul").tabs({fx:{opacity: "toggle"}}).tabs("rotate", 5000, true); }); </script><br>
<div id="featured"><ul class="ui-tabs-nav"><li class="ui-tabs-nav-item ui-tabs-selected" id="nav-fragment-1">
<a href="#fragment-1"><img src="//gig-life.ru/s/web/uCoz/Slider/1/avto-live.jpg" alt="GiG-LiFe.ru" width="65"><span>Красотка</span></a></li><li class="ui-tabs-nav-item" id="nav-fragment-2">
<a href="#fragment-2"><img src="//gig-life.ru/s/web/uCoz/Slider/1/avto-live.jpg" alt="GiG-LiFe.ru" width="65"><span>Красотка</span></a></li><li class="ui-tabs-nav-item" id="nav-fragment-3">
<a href="#fragment-3"><img src="//gig-life.ru/s/web/uCoz/Slider/1/avto-live.jpg" alt="GiG-LiFe.ru" width="65"><span>Красотка</span></a></li><li class="ui-tabs-nav-item" id="nav-fragment-4">
<a href="#fragment-4"><img src="//gig-life.ru/s/web/uCoz/Slider/1/avto-live.jpg" alt="GiG-LiFe.ru" width="65"><span>Красотка</span></a></li></ul>
<!-- First Content --><div id="fragment-1" class="ui-tabs-panel" style=""><img src="//gig-life.ru/s/web/uCoz/Slider/1/avto-live.jpg" alt="" width="400" header="250"><div class="info"><h2>
<a href="//gig-life.ru/">Красотка</a></h2><p>Ах... машинка</p></div></div>
<!-- Second Content --><div id="fragment-2" class="ui-tabs-panel" style=""><img src="//gig-life.ru/s/web/uCoz/Slider/1/avto-live.jpg" alt="GiG-LiFe.ru" width="400" header="250"><div class="info"><h2>
<a href="//gig-life.ru/">Красотка</a></h2><p>Ах... машинка</p></div></div>
<!-- Third Content --><div id="fragment-3" class="ui-tabs-panel" style=""><img src="//gig-life.ru/s/web/uCoz/Slider/1/avto-live.jpg" alt="GiG-LiFe.ru" width="400" header="250"><div class="info"><h2>
<a href="//gig-life.ru/">Красотка</a></h2><p>Ах... машинка</p></div></div>
<!-- Fourth Content --><div id="fragment-4" class="ui-tabs-panel" style=""><img src="//gig-life.ru/s/web/uCoz/Slider/1/avto-live.jpg" alt="GiG-LiFe.ru" width="400" header="250"><div class="info"><h2>
<a href="//gig-life.ru/">Красотка</a></h2><p>Ах... машинка</p></div></div></div></td>Раздел: uCoz и uCit
Категория: uCoz Скрипты
Кодировка: utf-8
Автор: Неизвестен
Опубликовал: Дмитрий
Подождите, сейчас файл будет подготовлен, через
секунд Вы получите ссылку на скачивание,
а сейчас может Зарегистрируемся? это быстро!
это быстро!
а сейчас может Зарегистрируемся?
Навигация
Список доступных категорий сайта.
Web
Графика и Дизайн
Универсальные скрипты
Шаблоны uCoz и uCit
ㅤ uCoz и uCit Скрипты 28
ㅤ uCoz и uCit улучшения 14
Шаблоны DLE
ㅤ DLE Модули 28
ㅤ DLE Хаки/плагины 37
Прочие CMS шаблоны 9
Онлайн сервисы
Различная графика 104
Страница 404 17
Страница тех. работ 6
Сериалы и Фильмы от GiG-LiFe
Магазин от GiG-LiFe
Основной сайт GiG-LiFe
Реклама
ТОП 7 Недели Портала
Самое просматриваемое за неделю
Copyright © 2025 | Проект GiG-LiFe.ru
Материалы на этом сайте взяты из общедоступных источников и могут быть удалены по просьбе авторов, при наличии доказательства авторства.
Materials on this site are taken from public sources and may be deleted at the request of their authors when there is evidence of authorship.