

Вступая в новогодние каникулы, каждому из нас хотелось бы потонуть в волшебной атмосфере праздника и радушия. Что может лучше содействовать этому, чем яркое новогоднее оформление для нашего веб-сайта или блога?
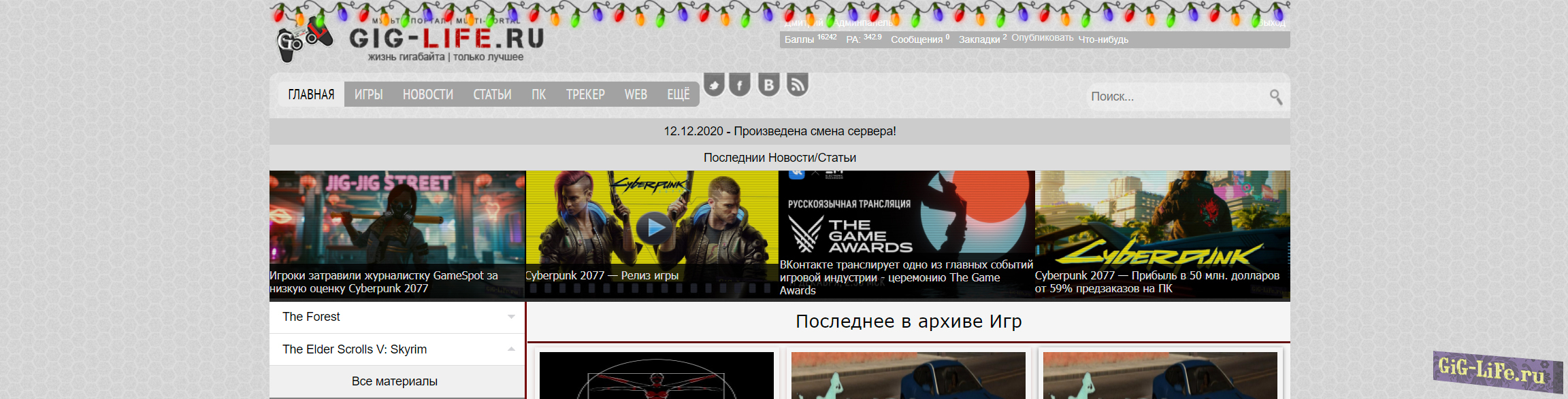
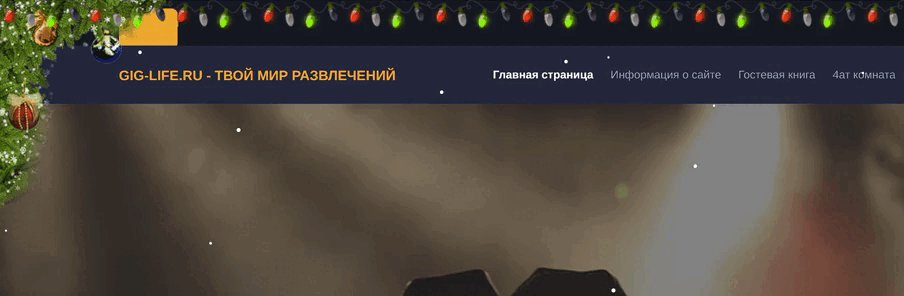
В мире виртуальной реальности есть место для чудес, и оно находится в левом верхнем углу нашего веб-пространства. Там, словно веха новогодней елки, расположена ветка елки, приветливо указывающая нам путь к настоящему волшебству. Ее зеленые иголки манят нас своей свежестью и ароматом, а ее пышные ветви придают настроение праздника.
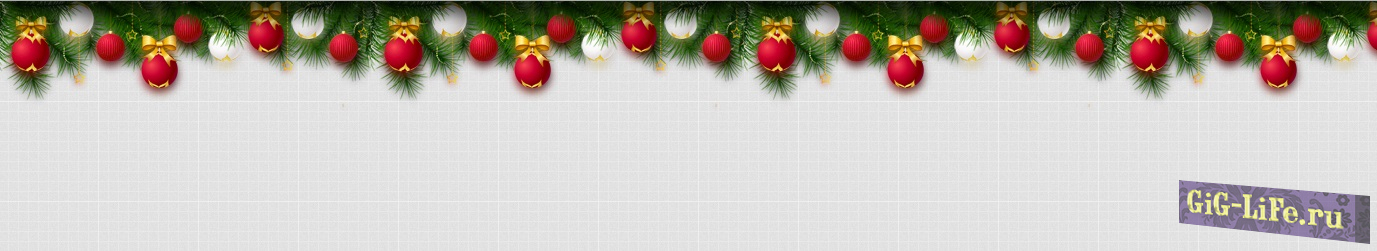
Зимний сезон прекрасен в особенности из-за одного обстоятельства - снег выпадает повсюду. И ваш сайт не является исключением. Мелкий снежок тихо-тихо осыпает на каждой странице, словно сказочные перышки, создавая у нас ощущение сказки и пущей романтики. Глядя на эту идиллию, мы можем перенестись в самое сердце зимнего волшебства.
А какой же новогодний декор без гирлянд? Веб-сайт или блог был дополнен вершинным акцентом - разноцветной гирляндой, замирающей в верхней части экрана. Огни гирлянды переливаются, меняя цвета, словно исполняя чарующий танец. Они приносят радость и веселье в нашу жизнь, даруют нам волшебный настрой и согревают душу.
Таким образом, веб-сайт или блог преобразится, словно подарив нам кусочек новогоднего счастья. Его нарядное и красивое оформление наполняет нашу жизнь радостью и волшебством, а мы, окунувшись в этот мир, чувствуем себя под защитой зимнего волшебства и готовы встречать новое время в спокойной и радостной обстановке.
Устанавливается очень просто:
В CSS добавить:
#garland {position:absolute;top:0;left:0;background-image:url('//gig-life.ru/s/web/scripts/2/christmas.png');height:36px;width:100%;overflow:hidden;z-index:99}
#nums_1 {padding:100px}
.garland_1 {background-position: 0 0}
.garland_2 {background-position: 0 -36px}
.garland_3 {background-position: 0 -72px}
.garland_4 {background-position: 0 -108px}
Заходим в панель управления » Главная » Управление дизайном » Редактирование шаблонов » Верхняя часть сайта и в самый вверх вставляем код:
<div id="garland" class="garland_4"><div id="nums_1">1</div></div>
<script type="text/jаvascript">
function garland() {
nums = document.getElementById('nums_1').innerHTML
if(nums == 1) {document.getElementById('garland').className='garland_1';document.getElementById('nums_1').innerHTML='2'}
if(nums == 2) {document.getElementById('garland').className='garland_2';document.getElementById('nums_1').innerHTML='3'}
if(nums == 3) {document.getElementById('garland').className='garland_3';document.getElementById('nums_1').innerHTML='4'}
if(nums == 4) {document.getElementById('garland').className='garland_4';document.getElementById('nums_1').innerHTML='1'}
}
setInterval(function(){garland()}, 600)
</script>
<nolayer>
<div style="position:absolute; top:0; left:0;z-index:9;">
</nolayer>
<img border="0" src="//gig-life.ru/s/web/scripts/2/elka.png" align="left" />
<nolayer>
</div>
</nolayer>
<script type="text/jаvascript" src="//gig-life.ru/s/web/scripts/2/sneg.js"></script>
Всё готово!
Категория: Праздничные
Кодировка: utf-8
Автор: Неизвестен
Опубликовал: Дмитрий
а сейчас может Зарегистрируемся?
Навигация
Реклама
ТОП 7 Недели Портала
Copyright © 2025 | Проект GiG-LiFe.ru
Материалы на этом сайте взяты из общедоступных источников и могут быть удалены по просьбе авторов, при наличии доказательства авторства.
Materials on this site are taken from public sources and may be deleted at the request of their authors when there is evidence of authorship.