

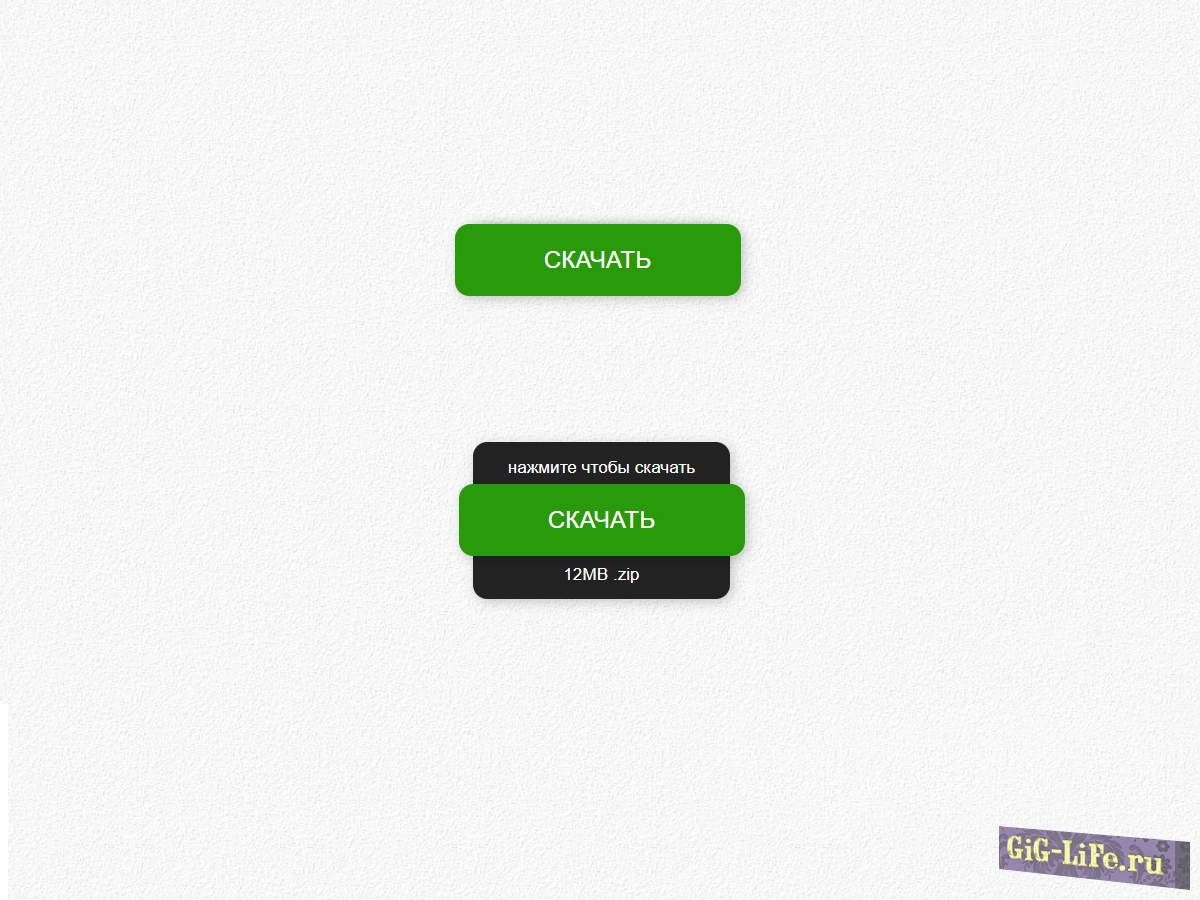
Особая кнопка "Скачать" для вашего сайта. Выполнена она на CSS3 и SVG что не перегружает ваш сайт и при этом анимирует объекты придавая особый стиль.
1) В самый низ вашего CSS вставьте:
.button {
--background: #2B3044;
--text: #fff;
--icon: #fff;
--icon-success: #16BF78;
display: flex;
outline: none;
border: 0;
padding: 0 22px 0 16px;
min-width: 150px;
overflow: hidden;
cursor: pointer;
border-radius: 9px;
background: var(--background);
transition: -webkit-transform .2s;
transition: transform .2s;
transition: transform .2s, -webkit-transform .2s;
}
.button:active {
-webkit-transform: scale(0.95);
transform: scale(0.95);
}
.button ul {
margin: 0;
padding: 13px 0;
list-style: none;
text-align: center;
position: relative;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
font-size: 16px;
font-weight: 500;
line-height: 25px;
color: var(--text);
}
.button ul li:not(:first-child) {
top: var(--t, 13px);
left: 0;
position: absolute;
}
.button ul li:nth-child(2) {
--t: 64px;
}
.button ul li:nth-child(3) {
--t: 115px;
min-width: 120px;
}
.button .icon {
width: 24px;
height: 24px;
position: relative;
display: inline-block;
vertical-align: top;
margin: 14px 10px 0 0;
-webkit-transform: translateY(calc(var(--y, 0) * 1px));
transform: translateY(calc(var(--y, 0) * 1px));
}
.button .icon svg {
width: var(--w, 14px);
height: var(--h, 15px);
display: block;
fill: none;
stroke: var(--s, var(--icon));
stroke-width: var(--sw, 2);
stroke-linejoin: round;
stroke-linecap: round;
}
.button .icon > svg,
.button .icon div {
left: var(--l, 7px);
top: var(--t, 2px);
position: absolute;
}
.button .icon > svg {
-webkit-transform: translateY(calc(var(--y, 0) * 1px));
transform: translateY(calc(var(--y, 0) * 1px));
}
.button .icon > svg polyline,
.button .icon > svg line {
stroke-dasharray: var(--a, 12px);
stroke-dashoffset: var(--o, 0);
stroke: var(--s, var(--icon));
transition: stroke-dashoffset var(--d, 0.15s), stroke 0.4s;
}
.button .icon > svg polyline {
--d: .25s;
--a: 17px;
--o: 5.5px;
}
.button .icon div {
--w: 24px;
--h: 24px;
--l: 0;
--t: 8px;
--sw: 1.5;
}
.button.loading ul {
-webkit-animation: text 1750ms linear forwards 100ms;
animation: text 1750ms linear forwards 100ms;
}
.button.loading.complete .icon svg line {
--o: 12px;
}
.button.loading.complete .icon svg polyline {
--o: 0;
--s: var(--icon-success);
}
@-webkit-keyframes text {
18%,
82% {
-webkit-transform: translateY(-100%);
transform: translateY(-100%);
}
100% {
-webkit-transform: translateY(-200%);
transform: translateY(-200%);
}
}
@keyframes text {
18%,
82% {
-webkit-transform: translateY(-100%);
transform: translateY(-100%);
}
100% {
-webkit-transform: translateY(-200%);
transform: translateY(-200%);
}
}
2) В том месте, где хотите видеть кнопочку, вставьте:
<button class="button">
<div class="icon">
<svg viewBox="0 0 14 15">
<line x1="5" y1="13" x2="5" y2="1"></line>
<polyline id="tick" points="1 9.5 5 13.5 13 5.5"></polyline>
<polyline id="normal" points="1 9.5 5 13.5 9 9.5"></polyline>
</svg>
<div>
<svg viewBox="0 0 24 24"></svg>
</div>
</div>
<ul>
<li>Скачать файл</li>
<li>Подготовка...</li>
<li>Начать загрузку</li>
</ul>
</button>
<script type="text/jаvascript" src="/s/web/Demo/1/gsap-latest-beta.min.js"></script>
<script type="text/jаvascript" src="/s/web/Demo/1/dbutton.js"></script>
Вот и всё, приятного использования ![]()
Раздел: Универсальные cкрипты
Категория: Различные
Кодировка: utf-8
Автор: Неизвестен
Опубликовал: Дмитрий
а сейчас может Зарегистрируемся?
Навигация
Реклама
ТОП 7 Недели Портала
Copyright © 2025 | Проект GiG-LiFe.ru
Материалы на этом сайте взяты из общедоступных источников и могут быть удалены по просьбе авторов, при наличии доказательства авторства.
Materials on this site are taken from public sources and may be deleted at the request of their authors when there is evidence of authorship.