
 Артем Малков" />
Артем Малков" />
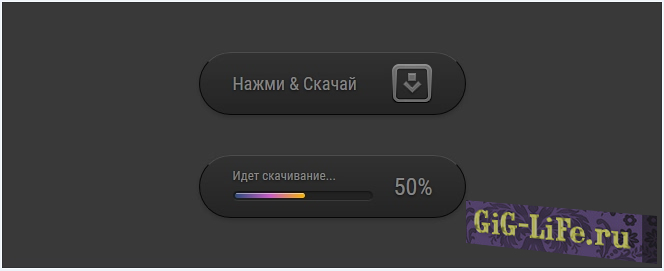
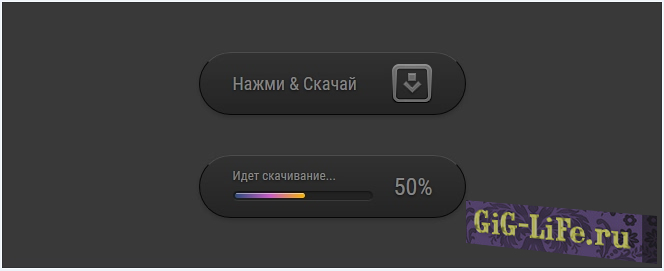
Представляю вам новую кнопку скачки файлов или кнопки аттачмент с фоновой загрузкой файлов на площадках под управлением платформы DataLife Engine 11.x версии и выше. Кнопка «Скачать» с довольно интересной и красивой функцией фоновой закачки файла для DLE устанавливается в несколько шагов, легко и просто. Уникальная кнопка загрузки (аттачмент) для движка DataLife Engine, сочетает приятный дизайн, современный стиль с красивой анимацией, закачка файла осуществляется в фоновом режиме.
Прекрасное решение для ресурсов с большим количеством файлов на страницах с контентом. Кнопку прекрасно можно будет интегрировать на сайтах с темным дизайном, по желанию, можно переделать цвет оформления кнопки и на другой. После нажатии на ссылку аттачмент - появится индикатор скачивания, по завершению пользователь сможет выбрать, где сохранить файл к себе на компьютер.
Установка кнопки на сайт
1. Подключитесь к вашему сайту по FTP.
2. Скачайте архив в конце статьи, разархивируйте и содержимое закачайте в папку вашей темы.
3. Далее, в файле main.tpl перед закрывающим тегом
6. В папке вашей темы откройте файл attachment.tpl и все содержимое замените на:
8. Чистите кэш сайта. Установка кнопки закончена.
Необязательная установка, но если у вас запрещено скачивать торренты, то решить эту проблему можно следующим образом.
1. Подключитесь к сайту по FTP.
2. Откройте файл .htaccess в папке /uploads/files/
3. Строку:
Также вы можете посмотреть небольшой видеоролик с возможностью представленного хака, что в итоге должно получиться, после установки кода кнопки и стилей.
Ошибка, не активной кнопки, поиск проблемы и исправление:
Прекрасное решение для ресурсов с большим количеством файлов на страницах с контентом. Кнопку прекрасно можно будет интегрировать на сайтах с темным дизайном, по желанию, можно переделать цвет оформления кнопки и на другой. После нажатии на ссылку аттачмент - появится индикатор скачивания, по завершению пользователь сможет выбрать, где сохранить файл к себе на компьютер.
Установка кнопки на сайт
1. Подключитесь к вашему сайту по FTP.
2. Скачайте архив в конце статьи, разархивируйте и содержимое закачайте в папку вашей темы.
3. Далее, в файле main.tpl перед закрывающим тегом
/body<script type="text/jаvascript" src="/templates/Default/js/download_button.js"></script><script type="text/jаvascript" src="/templates/НАЗВАНИЕ Вашего Шаблона/js/download_button.js"></script><script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script><link href="https://fonts.googleapis.com/css?family=Roboto+Condensed" rel="stylesheet" />/** © Artem Malcov **/
.black_button * {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.black_button *:before, .black_button *:after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.black_button {
height: 61px;
width: 265px;
border-top: 1px solid #4b4b4b;
border-bottom: 1px solid #090909;
border-left: 1px solid #090909;
border-right: 1px solid #090909;
border-radius: 99px;
background: #313131;
background: -moz-linear-gradient(top, #313131 0%, #242424 100%);
background: -webkit-linear-gradient(top, #313131 0%, #242424 100%);
background: linear-gradient(to bottom, #313131 0%, #242424 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#313131", endColorstr="#242424", GradientType=0);
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);
cursor: pointer;
transition: .2s;
margin: 0 auto;
}
.black_button:hover {
box-shadow: 0 2px 6px rgba(0, 0, 0, 0.4);
transition: .2s;
}
.black_button_one {
color: #838383;
font-family: "Roboto Condensed", sans-serif;
font-size: 18px;
height: 60px;
line-height: 60px;
text-shadow: 0 1px 2px rgba(0, 0, 0, .6);
width: 200px;
margin: 0 auto;
background: url("../img/download.png") no-repeat center right;
}
.left_button span {
font-size: 13px;
}
.black_button_progress {
width: 200px;
margin: 0 auto;
color: #838383;
font-family: "Roboto Condensed", sans-serif;
text-shadow: 0 1px 2px rgba(0, 0, 0, .6);
display: none;
}
.right_button {
font-size: 24px;
float: left;
width: 60px;
text-align: right;
height: 60px;
line-height: 60px;
}
.left_button {
float: left;
width: 140px;
padding: 8px 0 0 0;
}
.progress_bar {
background: #222;
border-bottom: 1px solid #393939;
height: 10px;
border-radius: 99px;
box-shadow: inset 0px 1px 2px rgba(0, 0, 0, 0.5);
padding: 2px 0 0 0;
margin: 7px 0 0 0;
}
.progress_line {
background: #2c4c7f;
background: -moz-linear-gradient(left, #2c4c7f 0%, #c95cc6 50%, #f7b401 100%);
background: -webkit-linear-gradient(left, #2c4c7f 0%,#c95cc6 50%,#f7b401 100%);
background: linear-gradient(to right, #2c4c7f 0%,#c95cc6 50%,#f7b401 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#2c4c7f", endColorstr="#f7b401", GradientType=1);
height: 5px;
margin: 0 2px 0 2px;
border-radius: 99px;
position: relative;
max-width: 136px;
width: 0;
}
.progress_line div {
position: absolute;
height: 1px;
background: #fff;
border-radius: 99px;
opacity: 0.4;
left: 1px;
right: 1px;
}6. В папке вашей темы откройте файл attachment.tpl и все содержимое замените на:
[allow-download]
<div class="black_button" data-item="{link}">
<div class="black_button_one">Нажми & Скачай</div>
<div class="black_button_progress">
<div class="left_button">
<span>Идет скачивание...</span>
<div class="progress_bar">
<div class="progress_line">
<div></div>
</div>
</div>
</div>
<div class="right_button">0%</div>
</div>
</div>
[/allow-download]8. Чистите кэш сайта. Установка кнопки закончена.
Необязательная установка, но если у вас запрещено скачивать торренты, то решить эту проблему можно следующим образом.
1. Подключитесь к сайту по FTP.
2. Откройте файл .htaccess в папке /uploads/files/
3. Строку:
<FilesMatch "\.(avi|divx|mp3|mp4|flv|swf|wmv|m4v|m4a|mov|mkv|3gp|f4v)$|^$"><FilesMatch "\.(avi|divx|mp3|mp4|flv|swf|wmv|m4v|m4a|mov|mkv|3gp|f4v|torrent)$|^$">Также вы можете посмотреть небольшой видеоролик с возможностью представленного хака, что в итоге должно получиться, после установки кода кнопки и стилей.
Ошибка, не активной кнопки, поиск проблемы и исправление:
- Были ошибки в других скриптах - поправил их. Для проверки правильности установки кода, советую опробовать кнопку на шаблоне, которые идут в архиве с движком DLE.
- Проверить не запрещена ли загрузка файлов с таким разрешением, к примеру apk файлы на сайт. Нужно снять ограничение + увеличил допустимый размер файлов разрешенных к загрузке для админов.
CMS: DLE
Категория: Модули
Автор: Артем Малков
Опубликовал: Дмитрий
Видео обзор — DLE — Новая и стильная кнопка скачки файлов с индикатором
Подождите, сейчас файл будет подготовлен, через
секунд Вы получите ссылку на скачивание,
а сейчас может Зарегистрируемся? это быстро!
это быстро!
а сейчас может Зарегистрируемся?
Навигация
Список доступных категорий сайта.
Web
Графика и Дизайн
Универсальные скрипты
Шаблоны uCoz и uCit
ㅤ uCoz и uCit Скрипты 28
ㅤ uCoz и uCit улучшения 14
Шаблоны DLE
ㅤ DLE Модули 28
ㅤ DLE Хаки/плагины 37
Прочие CMS шаблоны 9
Онлайн сервисы
Различная графика 104
Страница 404 17
Страница тех. работ 6
Сериалы и Фильмы от GiG-LiFe
Магазин от GiG-LiFe
Основной сайт GiG-LiFe
Реклама
ТОП 7 Недели Портала
Самое просматриваемое за неделю
Copyright © 2025 | Проект GiG-LiFe.ru
Материалы на этом сайте взяты из общедоступных источников и могут быть удалены по просьбе авторов, при наличии доказательства авторства.
Materials on this site are taken from public sources and may be deleted at the request of their authors when there is evidence of authorship.