
 Apocalypse" />
Apocalypse" />
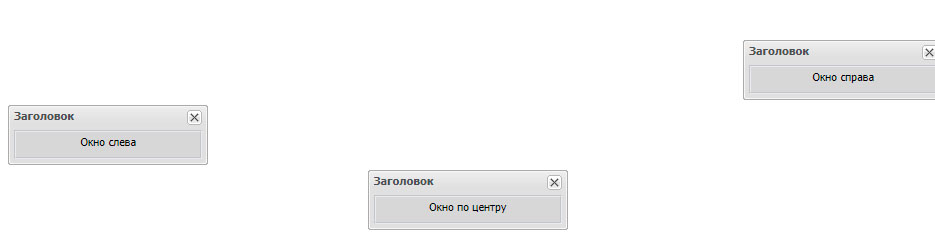
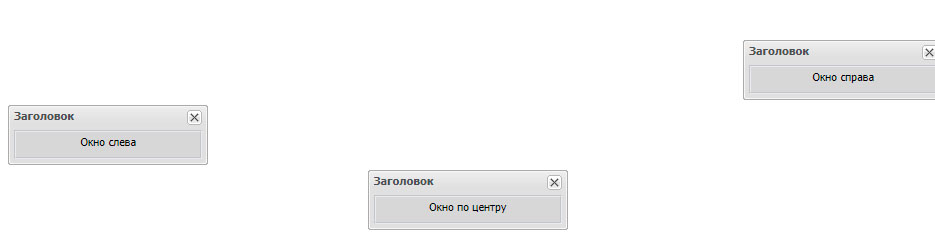
Суть решение проста: в стандартных опциях _uWnd.alert окон нет возможности выбора, в каком месте их открывать и по-умолчанию они всегда открываются в правом нижнем углу. Мой костыль позволяет указать любое место, где должно открываться то или иное окно, причём, можно для каждого отдельного окна указать, в какой части страницы оно будет открываться
Использование:
Каждое новое окно прописываете вот так:
_uWnd.alert('Окно справа', 'Заголовок', {w:200, h:60, oninit:setTimeout(function() {$('div[id^="_uwndTop"]:first').addClass('mystyle1')}, 100)});
_uWnd.alert('Окно слева', 'Заголовок', {w:200, h:60, oninit:setTimeout(function() {$('div[id^="_uwndTop"]:first').addClass('mystyle2')}, 100)});
_uWnd.alert('Окно по центру', 'Заголовок', {w:200, h:60, oninit:setTimeout(function() {$('div[id^="_uwndTop"]:first').addClass('mystyle3')}, 100)});Обратите внимание, что для каждого окна мы указываем свой уникальный класс. Далее в CSS просто пропишем новые стили для этих окон:
.mystyle1 {
left: auto!important;
right: 200px!important;
}
.mystyle2 {
left: 0px!important;
}
.mystyle3 {
left: 50%!important;
margin-left: -100px;
bottom: 200px!important;
}Таким образом можете позиционировать любое количество разных uWnd.alert окон просто прописывая для них уникальные классы и CSS свойства
Раздел: uCoz и uCit
Категория: uCoz улучшения
Кодировка: utf-8
Автор: Apocalypse
Опубликовал: Дмитрий
а сейчас может Зарегистрируемся?
Навигация
Реклама
ТОП 7 Недели Портала
Copyright © 2025 | Проект GiG-LiFe.ru
Материалы на этом сайте взяты из общедоступных источников и могут быть удалены по просьбе авторов, при наличии доказательства авторства.
Materials on this site are taken from public sources and may be deleted at the request of their authors when there is evidence of authorship.