ghostwriter, phoenixxxy" />
ghostwriter, phoenixxxy" />
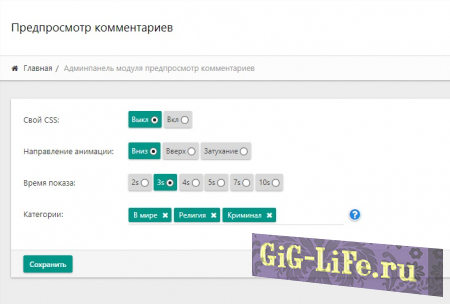
Вывод статистики сайта на главной, хак позволить вывести всю статистику и количестве новостей, комментариев, пользователей в красивом и информативном блоке, как на скрине.
Статистика выводится на главной в шаблон stats_main.tpl, есть чекбокс для управления функцией подключения своих стилей, режим обновления данных, в течение 2,3,4,5,710 секунд, выбор категории и т.д.
Установка автоматическая:
После чего будут перенесены все файлы модуля и зададутся стандартные настройки:
- использование своих стилей: выкл
- направление анимации: вниз
- время показа: 3s
- категории: все категории
* файл шаблона будет перенесен в \templates\Default\modules\comments_in_shortnews.tpl
Если вы используете шаблон, папка которого называется иначе, перенесите ее в аналогичную папку.
Туда же перенесется папка comments_in_shortnews с файлом style.css, в котором стили для модуля, которые по желанию можно перенести в ваш файл стилей, для оптимизации. В таком случае включаем Свой CSS в настройках.
Подключать модуль в shortstory.tpl:
{include file="engine/modules/comments_in_shortnews.php"}Вопросы и ответы:
Вопрос: У меня не выводит ничего. Версия DLE 13.2. Не работает даже на дефолтном шаблоне.
Ответ: Если в новости только один комментарий, то ничего не выводит. Необходимо количество комментариев от двух и больше
Вопрос: Как скрыть блок, если в новости только один комментарий? Было бы лучше, чем отображать пустой блок. А может просто сделать отображение комментария, если он единственный? Возможно такое?
Ответ: Если комментариев меньше двух, ничего и не вставляется.
Для вывода одного комментария в /engine/modules/comments_in_shortnews.php удалить/закомментировать строчку
if($comments_count['cnt'] < 2) return;и добавить в конце файла, перед echo
if($comments_count['cnt'] < 2) $script ='';В добавок исполнение js кода, странно, что автор считает будто у всех библиотека подключается в head. У некоторых все скрипты подключены в конце, в итоге у меня ошибки и комментарии не менялись.
По итогу рейдинг стопорится и чтобы такого не было, скрипты кидают напоследок. Некоторые сайты в этом нуждаются, например: когда какая-нибудь функция обращается к DOM-элементам сайта и когда эта функция подключена сверху, то у неё будут попытки обратится к элементу, которого ещё нет).
На примере с jQuery, решается:
$(document).ready()CMS: DLE
Категория: Хаки, плагины, баг-фиксы
Версия движка: 13.0+
Автор: ghostwriter, phoenixxxy
Опубликовал: Дмитрий
а сейчас может Зарегистрируемся?
Навигация
Реклама
ТОП 7 Недели Портала
Copyright © 2025 | Проект GiG-LiFe.ru
Материалы на этом сайте взяты из общедоступных источников и могут быть удалены по просьбе авторов, при наличии доказательства авторства.
Materials on this site are taken from public sources and may be deleted at the request of their authors when there is evidence of authorship.