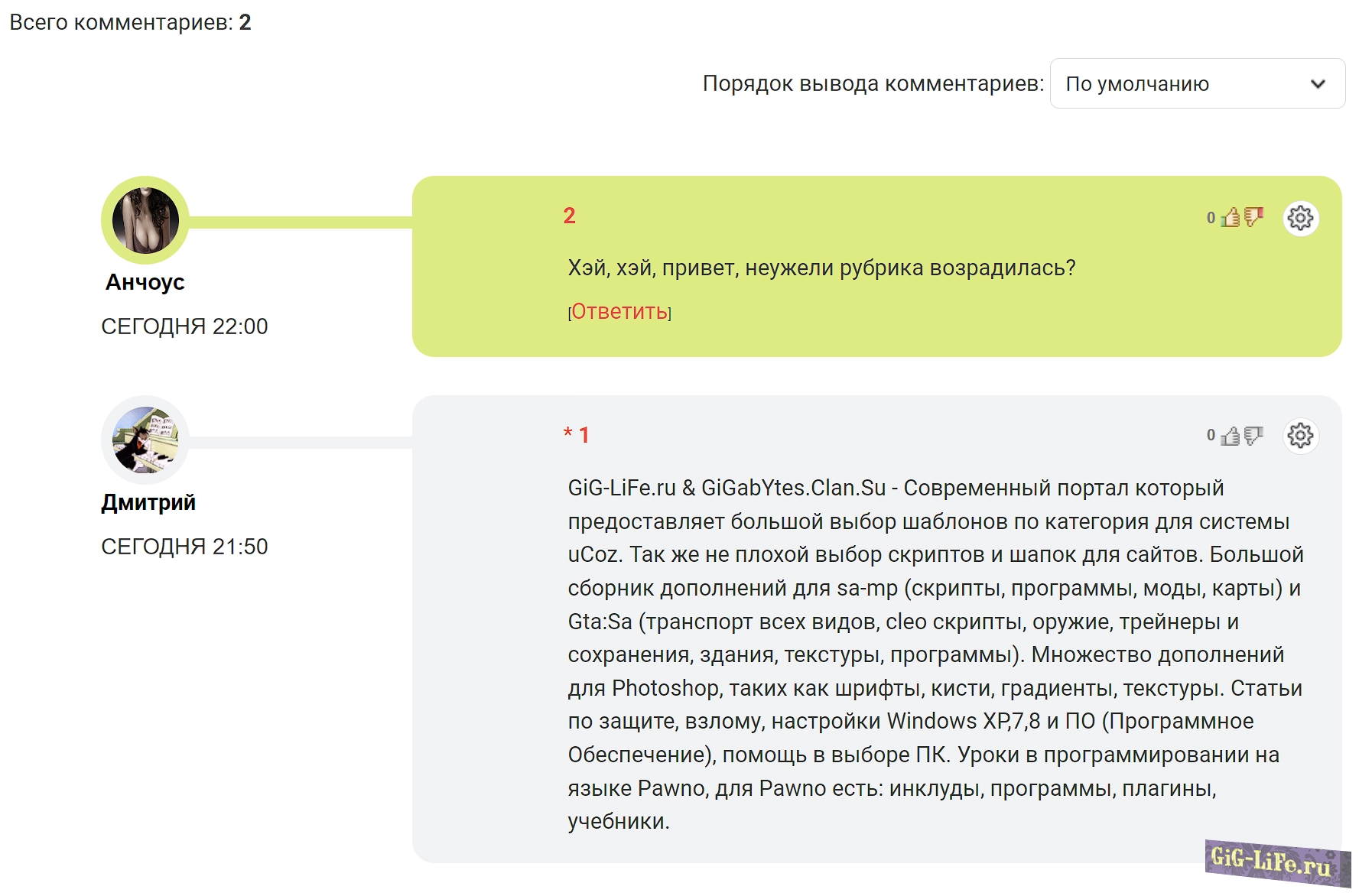
Уважаемые пользователи сайта, предлагаем вам интересный и оригинальный вид комментариев ucoz с круглым Avatar. В этом варианте картинки размещаются напротив текста, что придает им дополнительную красоту. Создана эта функция с учетом различных стилей, поэтому она идеально подойдет как для светлых, так и для темных дизайнов.
Установка этого вида комментариев очень проста. Для начала вам нужно добавить соответствующий стиль на ваш сайт. Будет выглядеть эффектно и также имеет свои тени. Затем замените код на тот, который уже установлен на вашем сайте, если вы используете стандартный шаблон, и сохраните изменения.
Установка:
Заходим в панель управления и выбираем "вид комментариев" и меняем там все на наш скрипт.
<?if($CLASS$)=='cBlock1'?>
<div style="padding-bottom:9px;">
<table cellspacing="0" width=100%><tr><td width=96 valign=top>
<div class="ob_wp1">
<div style="padding-top:4px;padding-left:4px">
<div class="ob_wp">
<div style="padding-top:4px;padding-left:4px">
<?if($USER_AVATAR_URL$)?><a href="$PROFILE_URL$" title="$USERNAME$"><img src="$USER_AVATAR_URL$" width=65 height=65 class="com_wp"></a><?else?><a href="$PROFILE_URL$" title="$USERNAME$"><div class="com_wp"></div></a><?endif?>
</div>
</div>
</div>
</div>
<?if($MODER_PANEL$)?><div style="margin-left:-15px">
<center>
<a href="jаvascript://" rel="new_uWnd" onclick="del_item($ID$);return false;" id="di$ID$" style="text-decoration:none">удалить</a>
</center>
</div><?endif?>
</td>
<td valign=top>
<div style="position: absolute;margin-left:-9px;margin-top:14px;">
<div id="triangle-left"></div>
</div>
<div class="mess_wp">
<div style="padding:6px">
<table>
<tr>
<td valign=top>
<div class="tim_wp">
<div style="font-family:Tahoma;color:#797979;padding-left:7px;padding-right:7px;padding-top:4px;padding-bottom:7px">$TIME$</div>
</div>
</td>
<td>
<div style="font-family:Tahoma;color:#595959;padding-left:7px;"><b>$MESSAGE$</b></div>
</td>
</tr>
</table>
</div>
</div>
</div>
</td>
</tr>
</table>
<?else?>
<div style="padding-bottom:9px;">
<table cellspacing="0" width=100%>
<tr>
<td valign=top>
<div class="mess_wp">
<div style="padding:6px">
<table>
<tr>
<td valign=top>
<div class="tim_wp">
<div style="font-family:Tahoma;color:#797979;padding-left:7px;padding-right:7px;padding-top:4px;padding-bottom:7px">$TIME$</div>
</div>
</td>
<td>
<div style="font-family:Tahoma;color:#595959;padding-left:7px;"><b>$MESSAGE$</b></div>
</td>
</tr>
</table>
</div>
</div>
</div>
</td>
<td width=96>
<div style="position: absolute;margin-left:-2px;margin-top:14px;"><div id="triangle-left1"></div></div>
<div style="float:right">
<div class="ob_wp1">
<div style="padding-top:4px;padding-left:4px">
<div class="ob_wp">
<div style="padding-top:4px;padding-left:4px">
<?if($USER_AVATAR_URL$)?><a href="$PROFILE_URL$" title="$USERNAME$"><img src="$USER_AVATAR_URL$//gig-life.ru/s/web//avatar.png" width=65 height=65 class="com_wp"></a><?else?><a href="$PROFILE_URL$" title="$USERNAME$"><img src="$USER_AVATAR_URL$//gig-life.ru/s/web//avatar.png" width=65 height=65 class="com_wp"><div class="com_wp"></div></a><?endif?>
</div>
</div>
</div>
</div>
</div>
<div style="margin-right:-24px">
<center>
<?if($MODER_PANEL$)?><a href="jаvascript://" rel="new_uWnd" onclick="del_item($ID$);return false;" id="di$ID$" style="text-decoration:none">удалить</a><?endif?>
</center>
</div>
</td>
</tr>
</table>
<?endif?>
И в CSS добавляем:
.com_wp {border-radius:50%;background:#fff;width:65;height:65}
.ob_wp { width:70;height:70;background: #20242b;border-radius:50%;margin:-15px 15px 15px 0;}
.ob_wp img{ width:70;height:70;border-radius:50%;margin:0 5px 5px 1px;}
.ob_wp1 { width:81;height:81;background:rgba(255,255,255,0.3);;border-radius:50%; }
.mess_wp{box-shadow: 0 1px 1px rgba(0, 0, 0, 0.5);border-radius:4;background: #efefef;margin-right:10px;
background: -moz-linear-gradient(top, #efefef 0%, #dbdbdb 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#efefef), color-stop(100%,#dbdbdb));
background: -webkit-linear-gradient(top, #efefef 0%,#dbdbdb 100%);
background: -o-linear-gradient(top, #efefef 0%,#dbdbdb 100%);
background: -ms-linear-gradient(top, #efefef 0%,#dbdbdb 100%);
background: linear-gradient(to bottom, #efefef 0%,#dbdbdb 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#efefef', endColorstr='#dbdbdb',GradientType=0 );
}
.tim_wp{background:d7d7d7;border-radius:4;}
#triangle-left {
width: 0;
height: 0;
border-top: 7px solid transparent;
border-right: 9px solid #e1e1e1;
border-bottom: 7px solid transparent;
}
#triangle-left1 {
margin-left:-10px;
width: 0;
height: 0;
border-top: 7px solid transparent;
border-left: 9px solid #e1e1e1;
border-bottom: 7px solid transparent;
}.com_wp {border-radius:50%;background:#fff;width:65;height:65}
.ob_wp { width:73;height:73;background: #20242b;border-radius:50%; }
.ob_wp1 { width:81;height:81;background:rgba(255,255,255,0.3);;border-radius:50%; }
.mess_wp{box-shadow: 0 1px 1px rgba(0, 0, 0, 0.5);border-radius:4;background: #efefef;
background: -moz-linear-gradient(top, #efefef 0%, #dbdbdb 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#efefef), color-stop(100%,#dbdbdb));
background: -webkit-linear-gradient(top, #efefef 0%,#dbdbdb 100%);
background: -o-linear-gradient(top, #efefef 0%,#dbdbdb 100%);
background: -ms-linear-gradient(top, #efefef 0%,#dbdbdb 100%);
background: linear-gradient(to bottom, #efefef 0%,#dbdbdb 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#efefef', endColorstr='#dbdbdb',GradientType=0 );
}
.tim_wp{background:d7d7d7;border-radius:4;}
#triangle-left {
width: 0;
height: 0;
border-top: 7px solid transparent;
border-right: 9px solid #e1e1e1;
border-bottom: 7px solid transparent;
}#triangle-left1 {
width: 0;
height: 0;
border-top: 7px solid transparent;
border-left: 9px solid #e1e1e1;
border-bottom: 7px solid transparent;
}Раздел: uCoz и uCit
Категория: uCoz Скрипты
Кодировка: utf-8
Автор: smasto
Опубликовал: Дмитрий
а сейчас может Зарегистрируемся?
Навигация
Реклама
ТОП 7 Недели Портала
Copyright © 2025 | Проект GiG-LiFe.ru
Материалы на этом сайте взяты из общедоступных источников и могут быть удалены по просьбе авторов, при наличии доказательства авторства.
Materials on this site are taken from public sources and may be deleted at the request of their authors when there is evidence of authorship.