
 smasto" />
smasto" />
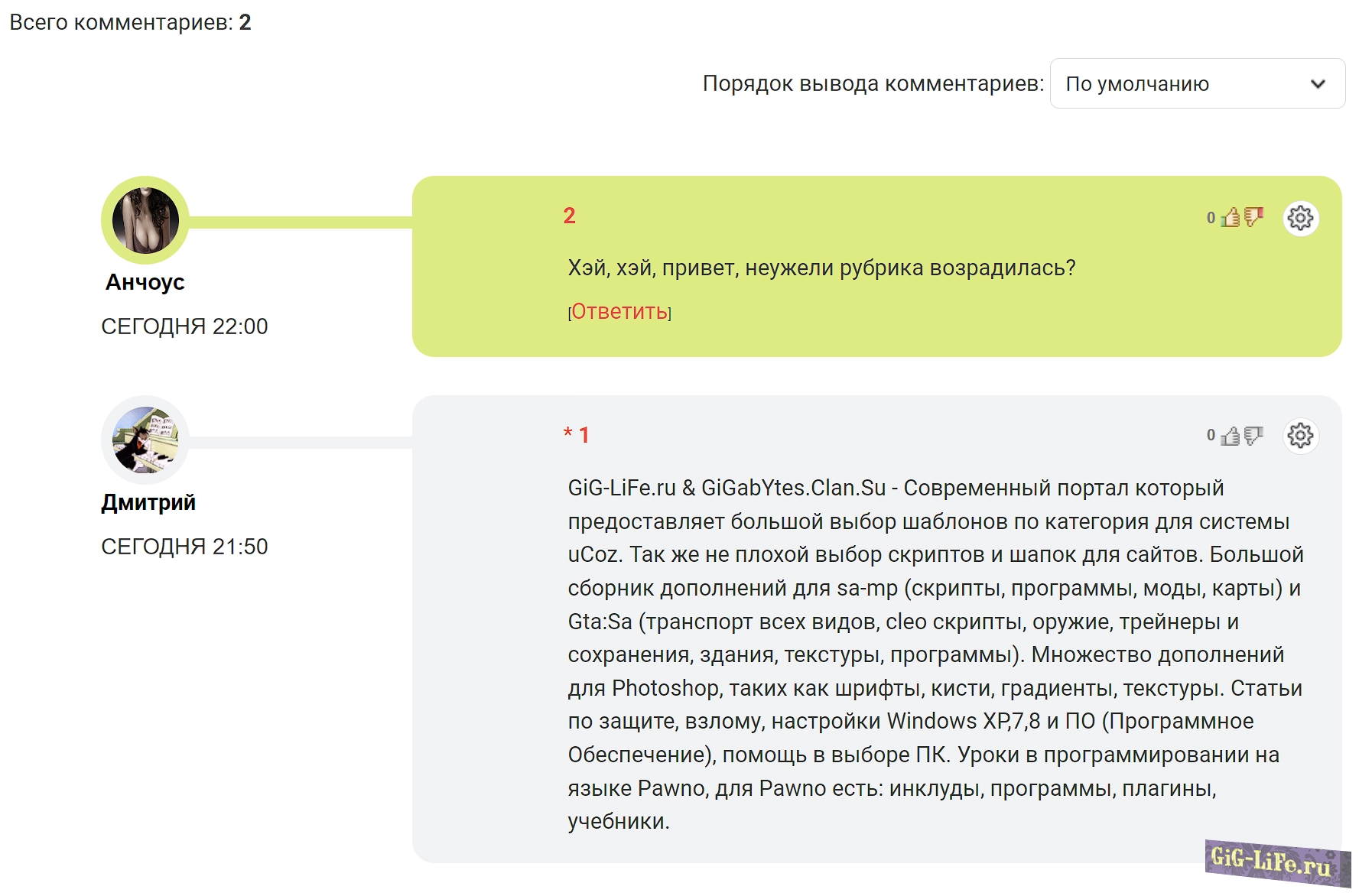
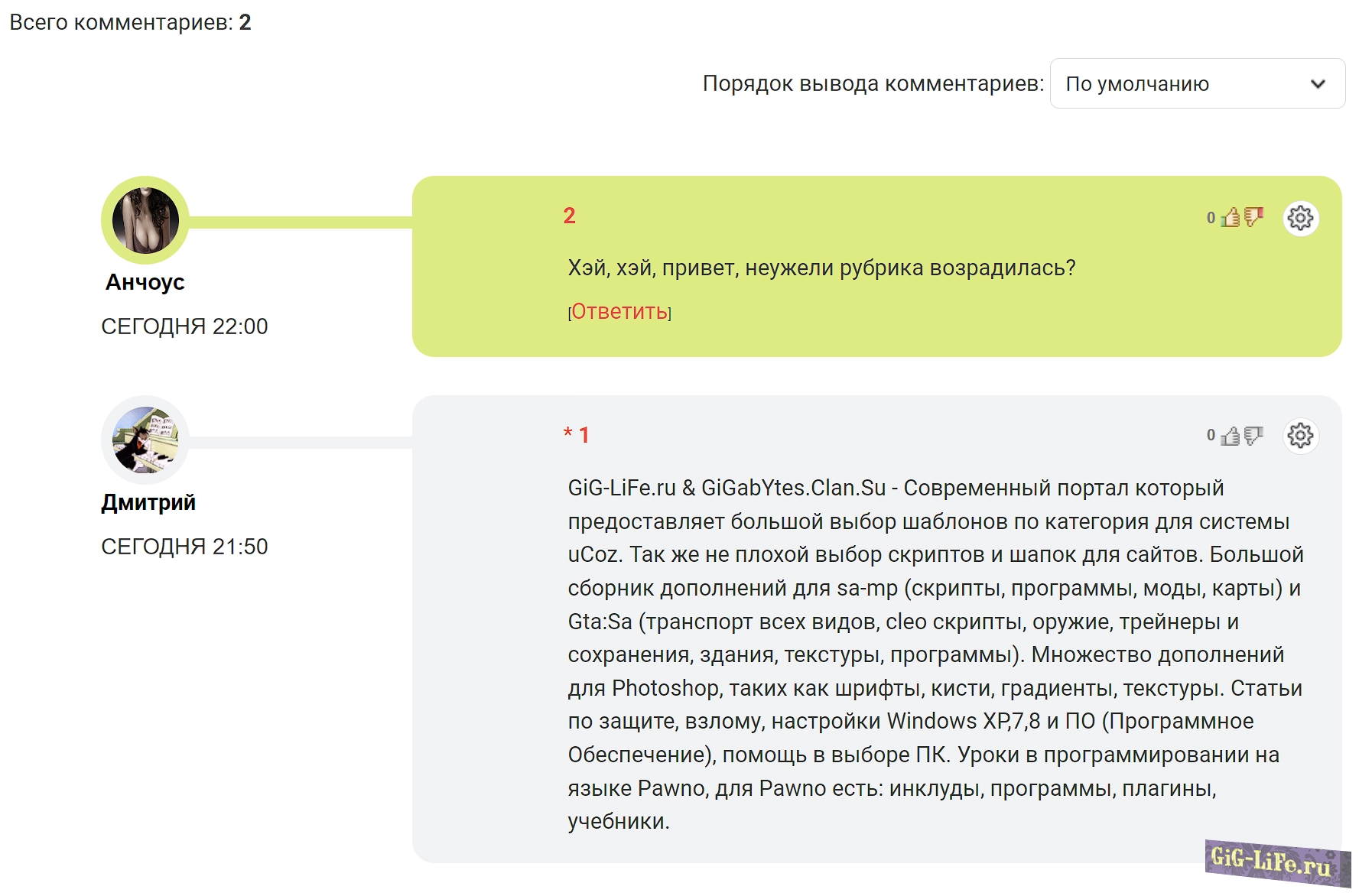
Очень интересный вид комментариев для сайта uCoz. Он оформлен в форме круга, внутри которого находится аватар пользователя, за ним следует линия, и сам комментарий. Какую тематику сайта можно было бы связать с таким видом комментариев? По моему мнению, подходит для многих тем, но не будет идеальным выбором для сайтов о программном обеспечении, скриптах или варезе, из-за своего особенного дизайна.
Кроме того, я считаю, что можно изменить оттенок цвета, так как используются стили, что означает, что он будет выглядеть красиво. Главное, что этот стиль комментариев очень специфичен и что самое важное - все работает прекрасно.
Установка:
Скопировать код ниже и заменить его в админ-панели в разделе "Вид комментариев":
<table border="0" cellpadding="0" cellspacing="0" width="100%" class="$CLASS$"><tr><td style="padding:3px;">
<div class="comment"><div class="comment-author vcard">
<div class="avatar"><?if($USER_AVATAR_URL$)?><img alt="" align="left" src="$USER_AVATAR_URL$" width="60" border="0" /><?else?><img src="//gig-life.ru/s/web//avatar.png" width="60" border="0"><?endif?></div>
<cite class="fn"><?if($USERNAME$)?><a href="$PROFILE_URL$"><b>$USERNAME$</b></a><?else?><b>$NAME$</b><?endif?></cite>
</div>
<div class="comment-meta commentmetadata">$DATE$ $TIME$</div>
<div style="float:right;font-size:11px;font-family:Arial,sans-serif;"><?if($COMMENT_RATING$<0)?><span class="myWinError"><b>$COMMENT_RATING$</b></span><?else?><?if($COMMENT_RATING$=0)?><span style="color:gray;"><b>$COMMENT_RATING$</b></span><?else?><span class="myWinSuccess"><b>+$COMMENT_RATING$</b></span><?endif?><?endif?> <?if($GOOD_COMMENT_URL$)?><a href="$GOOD_COMMENT_URL$"><img alt="" src="//gig-life.ru/s/web/uCoz/Profiles/2/thumbu.png" width="13" align="absmiddle" border="0" title="Хороший пост"></a> <a href="$BAD_COMMENT_URL$"><img alt="" src="//gig-life.ru/s/web/uCoz/Profiles/2/thumbd.png" width="13" border="0" align="absmiddle" title="Плохой пост"></a><?else?><img alt="" src="//gig-life.ru/s/web/uCoz/Profiles/2/thumbu_.png" align="absmiddle" width="13" border="0" title="Хороший пост"> <img alt="" src="//gig-life.ru/s/web/uCoz/Profiles/2/thumbd_.png" width="13" align="absmiddle" border="0" title="Плохой пост"><?endif?> $MODER_PANEL$</div><div class="cTop" style="text-align:left;"><?if($IS_OWN$)?><span class="myWinError">*</span> <?else?><?if($IS_NEW$)?><span class="myWinSuccess">*</span> <?endif?><?endif?><a href="#ent$ID$" onclick="if (document.getElementById('comEnt$ID$')){$('body').scrollTo( { top:$('#comEnt$ID$').offset().top-22, left:0}, 500 );return false;}" name="ent$ID$"><b>$NUMBER$</b></a> <script src="//gig-life.ru/s/web//fynkciya.js" type="text/jаvascript"></script>
</div>
<div class="cMessage" style="text-align:left;clear:both;padding:2px 0;">$MESSAGE$</div>
<?if($ANSWER$)?><div class="cAnswer" style="text-align:left;clear:both;"><b>Ответ</b>: $ANSWER$</div><?endif?>
<?if($ANSWER_URL$)?><div style="clear:both;padding:4px 0;font-size:7pt;">[<a href="$ANSWER_URL$">Ответить</a>]</div><?endif?> </div>
</td></tr></table>
В стили CSS:
.comment-author { position: absolute; left: -210px; top: 0; } .comment { float: right; clear: both; position: relative; width: 70%; padding: 15px; background: white; margin: 0 0 20px 0; -moz-border-radius: 15px; -webkit-border-radius: 15px; border-radius: 15px;}
.cBlock1 .comment{background:#ddeb84;}
.cBlock2 .comment{background:#F1F2F3;}
.comment-author cite { display: block; margin-top: 0px; font-family: HelveticaNeue, Helvetica, Arial, Sans-Serif; font-style: normal; color: black;text-align:center;}
.comment-author cite a { color: black; border-bottom: 1px solid transparent; }
.cBlock1 .comment-author .avatar { width: 60px; height: 60px; -moz-border-radius: 38px; position: relative; -webkit-border-radius: 38px; border-radius: 38px; border: 8px solid #ddeb84; }
.cBlock1 .comment-author .avatar:after { content: ""; display: block; position: absolute; width: 180px; height: 8px; background: #ddeb84; left: 45px; top: 20px; }
.cBlock2 .comment-author .avatar { width: 60px; height: 60px; -moz-border-radius: 38px; position: relative; -webkit-border-radius: 38px; border-radius: 38px; border: 8px solid #F1F2F3; }
.cBlock2 .comment-author .avatar:after { content: ""; display: block; position: absolute; width: 180px; height: 8px; background: #F1F2F3; left: 45px; top: 20px; }
.comment-author .avatar img{ max-width: 45px; width: 45px; max-height: 45px; height: 45px; -moz-border-radius: 38px; position: relative; -webkit-border-radius: 38px; border-radius: 38px; }
.comment .comment-meta { position: absolute; left: -210px; top: 90px; font-family: HelveticaNeue, Helvetica, Arial, Sans-Serif; text-transform: uppercase; }
Раздел: uCoz и uCit
Категория: uCoz Скрипты
Кодировка: utf-8
Автор: smasto
Опубликовал: Дмитрий
а сейчас может Зарегистрируемся?
Навигация
Реклама
ТОП 7 Недели Портала
Copyright © 2025 | Проект GiG-LiFe.ru
Материалы на этом сайте взяты из общедоступных источников и могут быть удалены по просьбе авторов, при наличии доказательства авторства.
Materials on this site are taken from public sources and may be deleted at the request of their authors when there is evidence of authorship.