

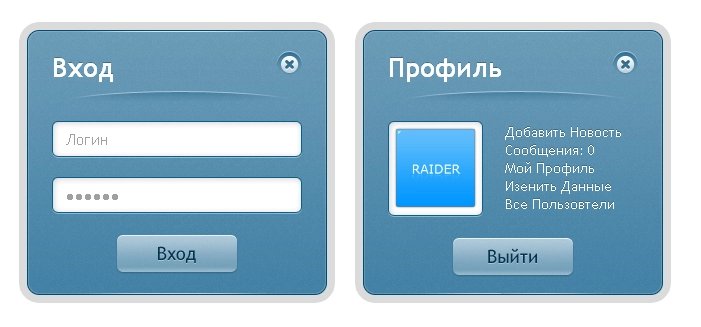
Данное решение будет оптимальным для тех веб-сайтов, которые предпочитают скрыть от пользователей форму для входа.
Установка
Шаг 1 - установим JS:
Так как в системе uCoz уже установлена библиотека jQuery, нам следует установить в конец вашей страницы перед тегом следующий js код, весом всего 537 байт:
<script type="text/jаvascript" src="//gig-life.ru/s/web/uCoz/Profiles/2/Login_form.js"></script>Шаг 2 - установим HTML:
теперь нам следует разместить html код на вашей страницы, для этого заходим в:
Админ панель =>Дизайн => Управление дизайном =>Пользователи => Форма входа пользователей
удаляем старый код и устанавливаем следующий:
<div id="loginForm">
<div class="vxod_name">Ваш логин:</div><input class="login_pole" type="text" name="user" value="" size="20" maxlength="50"/>
<div class="vxod_name">Ваш пароль:</div><input class="login_pole" type="password" name="password" size="20" maxlength="15"/>
<div id="vxod_reg">
<a href="$REMINDER_LINK$">Забыл пароль</a>
<a href="$REGISTER_LINK$">Регистрация</a>
</div>
<div id="cell_knopkav">
<span class="right"><input class="south" title="Сохранить пароль при входе"id="rem$PAGE_ID$" type="checkbox" name="rem" value="1" checked="checked"/><label for="rem$PAGE_ID$"></label></span>
<input class="knopka_vxoda" name="sbm" type="submit" value="Войти"/></div>
</div>Отлично, теперь нам следует установить кнопку входа, с содержанием формы входа в нужное место вашей страницы, обычно её размещают вверху страницы:
<!-- Начало тегов форма входа -->
<div id="loginContainer">
<a href="#" id="loginButton"><span>Вход</span><em></em></a>
<div style="clear:both"></div>
<div id="loginBox">
$LOGIN_FORM$
</div>
</div>
<!-- /Конец тегов форма входа -->Наша форма входа, почти готова, всё что нам осталось сделать, так это прописать нужные css стили:
Шаг 3 - установим CSS:
/* Форма входа
------------------------------------------*
#loginContainer {
position:relative;
float:right;
}
#loginButton {
display:inline-block;
float:right;
background:#EFF3F7;
border:1px solid #97B7CA;
border-radius:3px;
-moz-border-radius:3px;
position:relative;
z-index:30;
cursor:pointer;
}
#loginButton span {
font: 12px Verdana,Arial,Helvetica, sans-serif; font-weight:bold;
color:#445058; text-shadow:1px 1px #fff;
padding:7px 29px 9px 10px;
background:url(https://gig-life.ru/s/web/uCoz/Profiles/2/loginArrow.png) no-repeat 53px 7px;
display:block
}
#loginButton:hover {
background:#D2E0EA;
}
#loginButton.active {
border-radius:3px 3px 0 0;
}
#loginButton.active span {
background-position:53px -76px;
}
#loginButton.active em {
position:absolute;
width:100%;
height:1px;
background:#EFF3F7;
bottom:-1px;
}
#loginBox {
position:absolute;
display:none;
width:220px;
background:#EFF3F7;
border:1px solid #97B7CA;
padding: 10px 15px 10px 15px;
margin-top:-1px;
top:34px;
right:0;
z-index:29;
border-radius:3px 0 3px 3px;
-moz-border-radius:3px 0 3px 3px;
}
#loginBox a:link,
#loginBox a:visited {text-decoration:none; color:#5a79b8;}
#loginBox a:hover {text-decoration:none; color:#5cb85a;}
.vxod_name {
font:11px Verdana,Arial,Helvetica, sans-serif;
color:#5789af; text-shadow: 1px 1px 1px #fff;
margin:0px;
padding: 0px 0px 2px 0px;
}
.login_pole {
float:left;
font:12px Verdana,Arial,Helvetica, sans-serif;
color:#5789af;
width:198px;
background: #fff;
padding: 6px 10px 6px 10px;
border: 1px solid #97B7CA;
vertical-align:middle;
margin-bottom: 10px;
border-radius:3px;
-moz-border-radius:3px;
}
.login_pole:focus {
background: #fff;
box-shadow:inset 0px 1px 3px #bbb;
-webkit-box-shadow:inset 0px 1px 3px #bbb;
-moz-box-shadow:inset 0px 1px 3px #bbb;
}
#vxod_reg {
float:left;
font:10px Verdana,Arial,Helvetica, sans-serif;
color:#BABABA; font-weight: bold;
width:120px;
}
#cell_knopkav {
float:right;
}
#cell_knopkav span {
float:left;
margin: 5px 5px 0px 0px;
}
.knopka_vxoda {
float:right;
font:12px Verdana,Arial,Helvetica, sans-serif;
color:#226891; text-shadow:1px 1px 1px #fff;
width:53px;
background:#afd5eb;
border:1px solid #84ABC2;
padding: 3px 5px;
}
.knopka_vxoda:hover {
color:#229125;
text-shadow:1px 1px 1px #fff;
background:#b7ebaf;
border:1px solid #84c28b;
}
/* -------------------------------------- */Раздел: uCoz и uCit
Категория: uCoz Скрипты
Кодировка: utf-8
Автор: Неизвестен
Опубликовал: Дмитрий
Подождите, сейчас файл будет подготовлен, через
секунд Вы получите ссылку на скачивание,
а сейчас может Зарегистрируемся? это быстро!
это быстро!
а сейчас может Зарегистрируемся?
Навигация
Список доступных категорий сайта.
Web
Графика и Дизайн
Универсальные скрипты
Шаблоны uCoz и uCit
ㅤ uCoz и uCit Скрипты 28
ㅤ uCoz и uCit улучшения 14
Шаблоны DLE
ㅤ DLE Модули 28
ㅤ DLE Хаки/плагины 37
Прочие CMS шаблоны 9
Онлайн сервисы
Различная графика 104
Страница 404 17
Страница тех. работ 6
Сериалы и Фильмы от GiG-LiFe
Магазин от GiG-LiFe
Основной сайт GiG-LiFe
Реклама
ТОП 7 Недели Портала
Самое просматриваемое за неделю
Copyright © 2025 | Проект GiG-LiFe.ru
Материалы на этом сайте взяты из общедоступных источников и могут быть удалены по просьбе авторов, при наличии доказательства авторства.
Materials on this site are taken from public sources and may be deleted at the request of their authors when there is evidence of authorship.