
 RuleZ-DM" />
RuleZ-DM" />
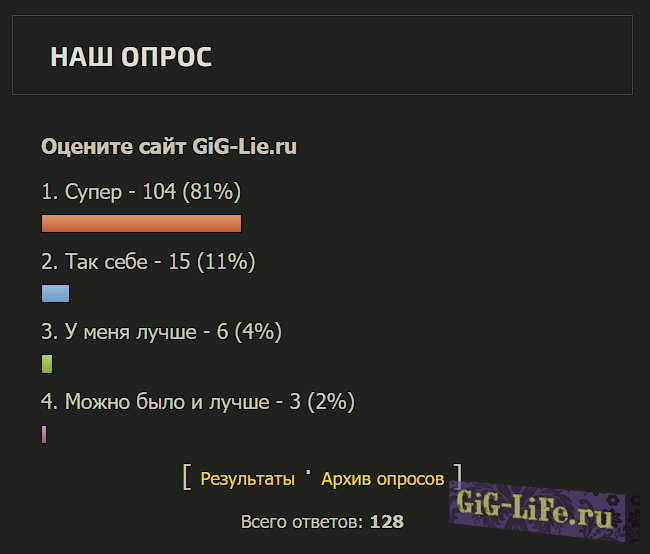
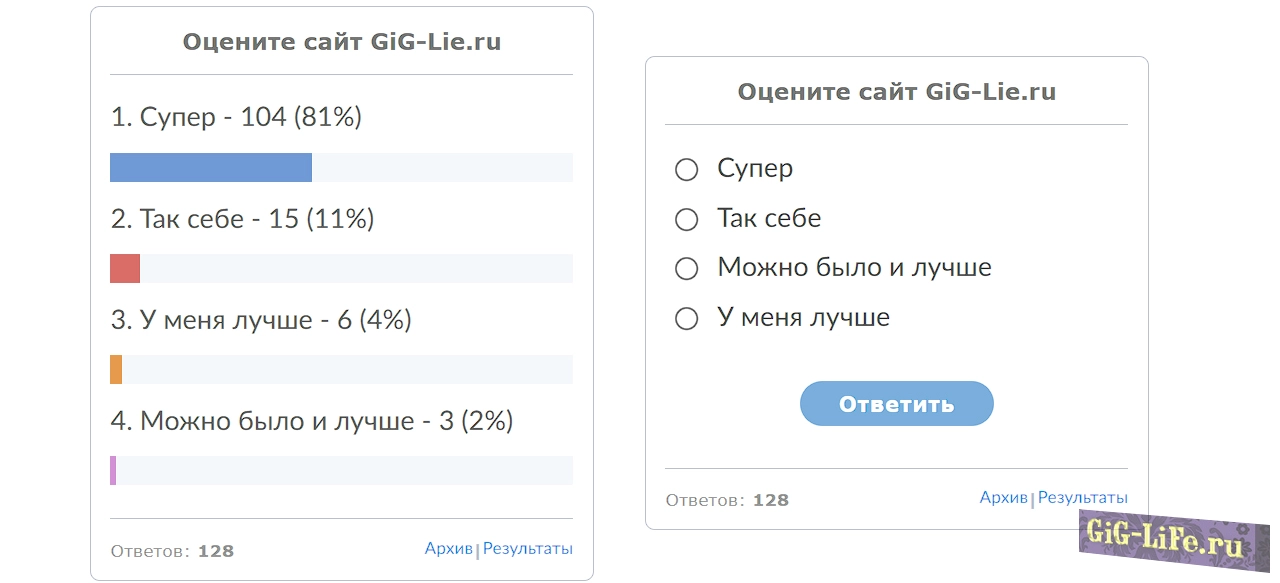
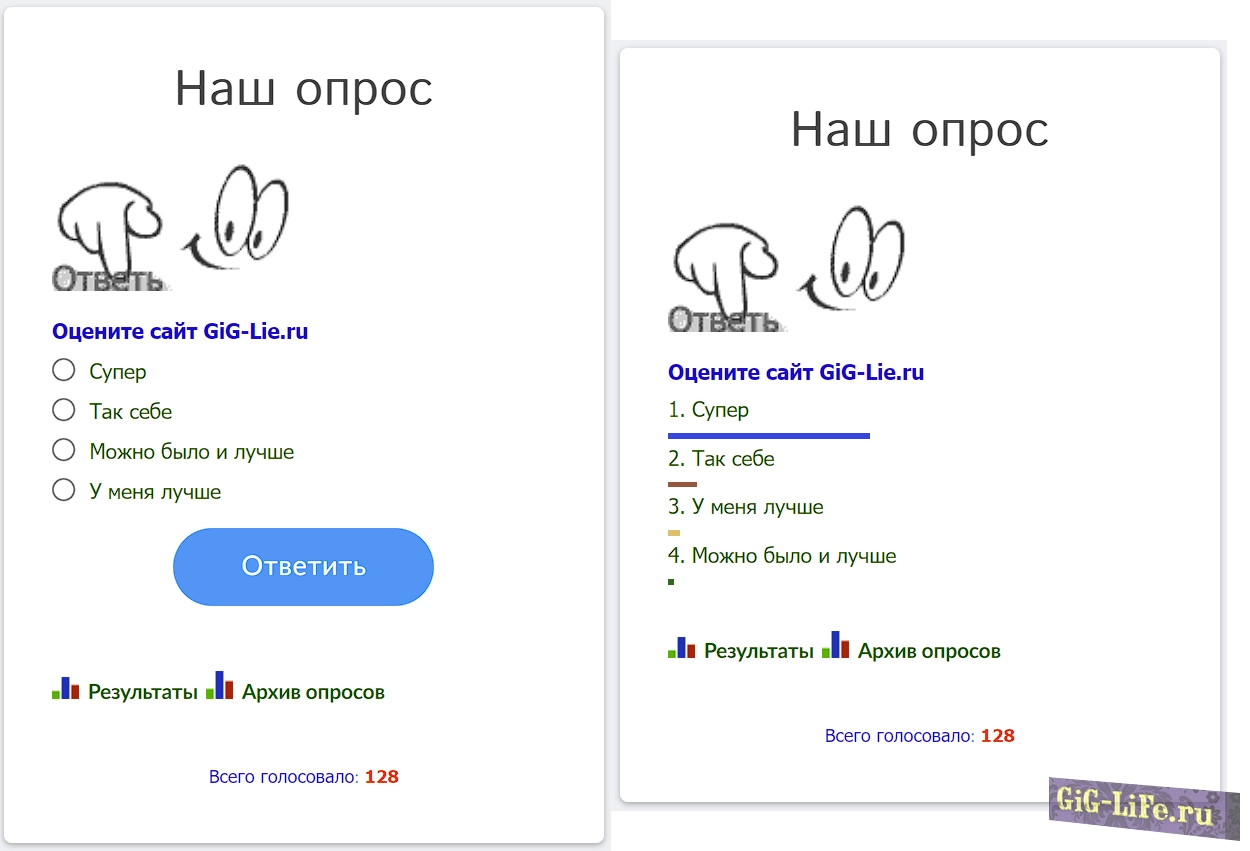
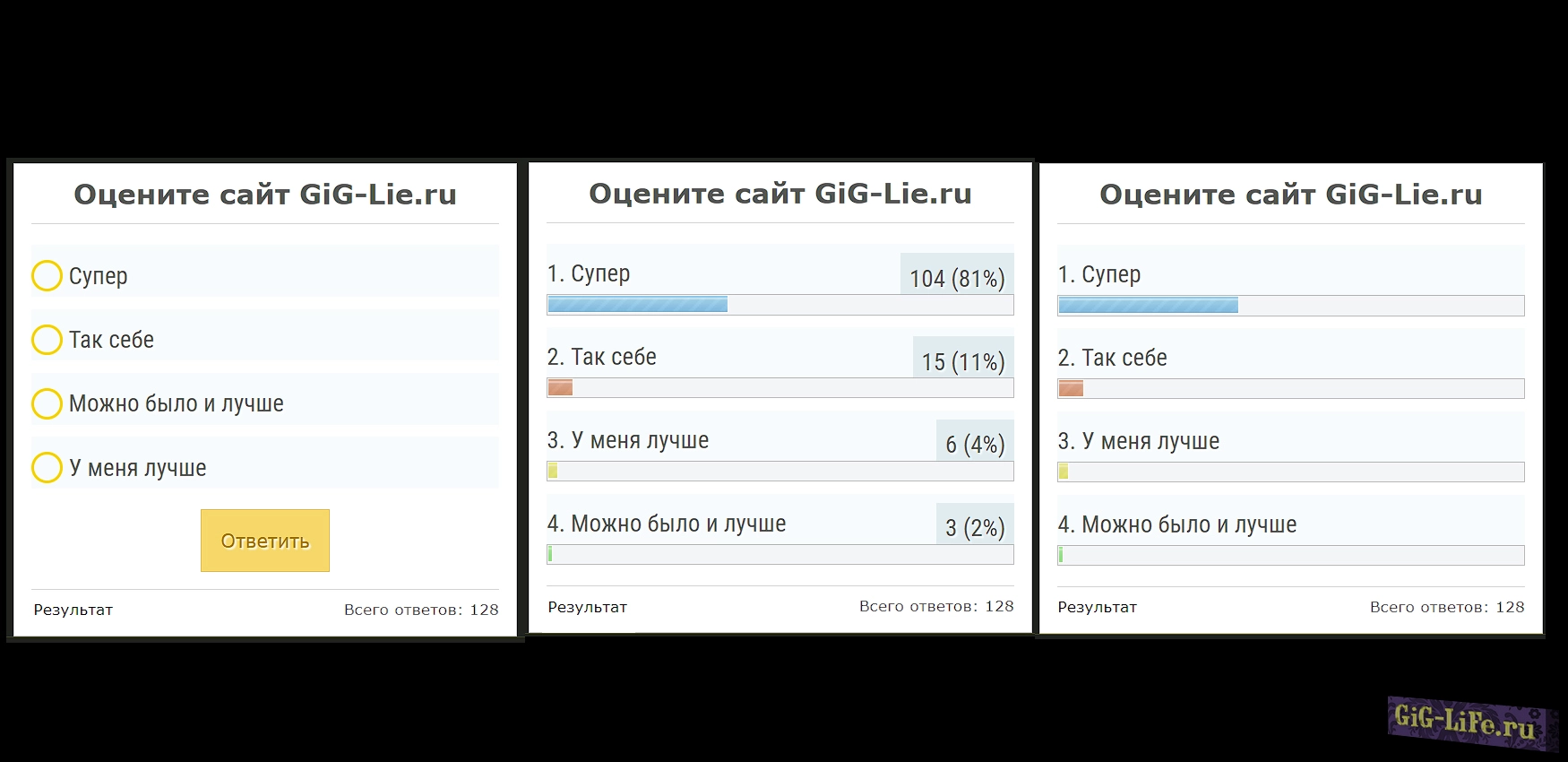
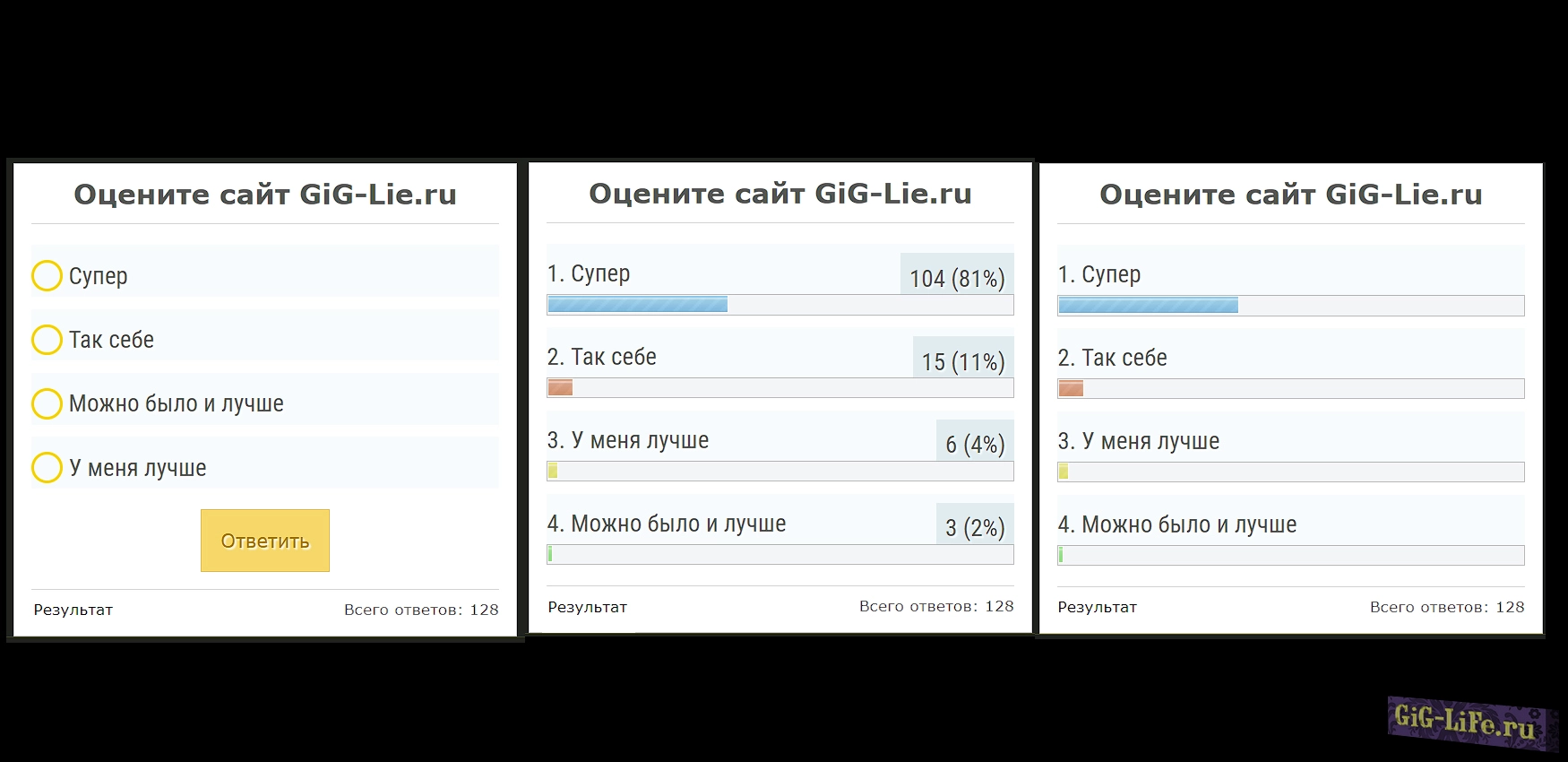
Стилизация опроса uCoz v.1.5 представляет собой обновленную версию дизайна стандартного опроса в системе uCoz. Новая версия включает в себя множество улучшений и дополнений, создающих более привлекательный внешний вид опроса. Это позволяет пользователям системы uCoz создавать опросы с более профессиональным и современным дизайном.
Благодаря улучшенной стилизации опроса, веб-мастера могут легко адаптировать его к своему сайту и задать ему соответствующие цвета и шрифты. В итоге, стилизация опроса uCoz предоставляет больше возможностей для создания уникального и привлекательного опроса на сайте, который привлечет больше внимания пользователей и повысит уровень взаимодействия с аудиторией.
<div class="cell_poll">
<div class="poll_title">$QUESTION$</div>
<div class="poll_variant">$ANSWERS$</div>
<div class="poll_niz">
<div class="poll_left"><a href="$RESULTS_LINK$">Результат</a></div>
<div class="poll_right">Всего ответов: $TOTAL_VOTES$</div>
</div>
</div>
<script type="text/jаvascript">
var a = ['//gig-life.ru/s/web/uCoz/poll/1/Mini_Progress_01.png','//gig-life.ru/s/web/uCoz/poll/1/Mini_Progress_02.png','//gig-life.ru/s/web/uCoz/poll/1/Mini_Progress_03.png','//gig-life.ru/s/web/uCoz/poll/1/Mini_Progress_04.png','//gig-life.ru/s/web/uCoz/poll/1/Mini_Progress_05.png','//gig-life.ru/s/web/uCoz/poll/1/Mini_Progress_06.png','//gig-life.ru/s/web/uCoz/poll/1/Mini_Progress_07.png','//gig-life.ru/s/web/uCoz/poll/1/Mini_Progress_08.png','//gig-life.ru/s/web/uCoz/poll/1/Mini_Progress_09.png','//gig-life.ru/s/web/uCoz/poll/1/Mini_Progress_10.png']; for(var i = 0; i < a.length; i++){$('div.answer div').eq(i).addClass('progress').css({height: '12px'});$('div.answer div div').eq(i).addClass('progress progress_'+a).css({background: 'url(' + a[i] + ')', marginTop: '0px', marginBottom: '0px', height: '12px', backgroundRepeat: 'repeat-x'});}
$('div.answer span').each(function(){$(this).html($(this).html()+' ')});
</script><div class="cell_poll">
<div class="poll_title">$QUESTION$</div>
<div class="poll_variant">$ANSWERS$</div>
<div class="poll_niz">
<div class="poll_left"><a href="$RESULTS_LINK$">Результат</a></div>
<div class="poll_right">Всего ответов: $TOTAL_VOTES$</div>
</div>
</div>
<script type="text/jаvascript">
var a = ['//gig-life.ru/s/web/uCoz/poll/1/Mini_Progress_01.png','//gig-life.ru/s/web/uCoz/poll/1/Mini_Progress_02.png','//gig-life.ru/s/web/uCoz/poll/1/Mini_Progress_03.png','//gig-life.ru/s/web/uCoz/poll/1/Mini_Progress_04.png','//gig-life.ru/s/web/uCoz/poll/1/Mini_Progress_05.png','//gig-life.ru/s/web/uCoz/poll/1/Mini_Progress_06.png','//gig-life.ru/s/web/uCoz/poll/1/Mini_Progress_07.png','//gig-life.ru/s/web/uCoz/poll/1/Mini_Progress_08.png','//gig-life.ru/s/web/uCoz/poll/1/Mini_Progress_09.png','//gig-life.ru/s/web/uCoz/poll/1/Mini_Progress_10.png']; for(var i = 0; i < a.length; i++){$('div.answer div').eq(i).addClass('progress').css({height: '12px'});$('div.answer div div').eq(i).addClass('progress progress_'+a).css({background: 'url(' + a[i] + ')', marginTop: '0px', marginBottom: '0px', height: '12px', backgroundRepeat: 'repeat-x'});}
$('div.answer span').each(function(){$(this).html($(this).html()+' <span class="procent">'+$(this).attr('title').split(':')[1]+'</span>')});
</script>/* Ячейка опроса
------------------------------------------*/
.cell_poll {
float:left;
color:#555;text-shadow: 1px 1px 1px #fff;
width:100%;
background: #fff;
border: 1px solid #D0D1D3;
padding: 0px 10px 5px 10px;
}
.poll_title {
text-align:center;
font: 115%/1.5 Verdana,Arial,Helvetica, sans-serif;
font-weight: bold;
padding: 5px 0px;
border-bottom: 1px solid #D0D1D3;
}
.poll_variant {
float:left;
width:100%;
padding: 5px 0px;
}
.poll_niz {
float:left;
font: 9px Verdana,Arial,Helvetica, sans-serif;
width:100%;
padding: 5px 0px;
border-top: 1px solid #D0D1D3;
}
.poll_left {float:left;}
.procent,
.poll_right {float:right;}
.answer {
background: #F6FBFC;
padding: 2px 5px 2px 5px;
margin: 7px 0px 7px 0px;
}
.answer input,
.answer label{
margin:0;
}
.answer div div {
height: 10px !important;
border: 1px solid #fff;
margin: 0px;
}
.answer div {
display: block;
position: relative;
padding: 0 !important;
border: 1px solid #B6B6B5;
background: #F4F5F6;
margin: 0px;
}
.procent {
background: #DCEDF0;
padding: 3px 5px;
}
.pollBut {
font: 11px Verdana,Arial,Helvetica, sans-serif!important; font-weight: bold;
color:#b17902!important; text-shadow:1px 1px 1px #fff!important;
background:#fed66c!important;
border:1px solid #e3b346!important;
padding: 4px 8px;
margin: 5px 0px 5px 0px;
}
.pollBut:hover {
background:#ffe49c!important;
}
/*------------------------------------------*/Раздел: uCoz и uCit
Категория: uCoz Скрипты
Кодировка: utf-8
Автор: RuleZ-DM
Опубликовал: Дмитрий
а сейчас может Зарегистрируемся?
Навигация
Реклама
ТОП 7 Недели Портала
Copyright © 2025 | Проект GiG-LiFe.ru
Материалы на этом сайте взяты из общедоступных источников и могут быть удалены по просьбе авторов, при наличии доказательства авторства.
Materials on this site are taken from public sources and may be deleted at the request of their authors when there is evidence of authorship.