

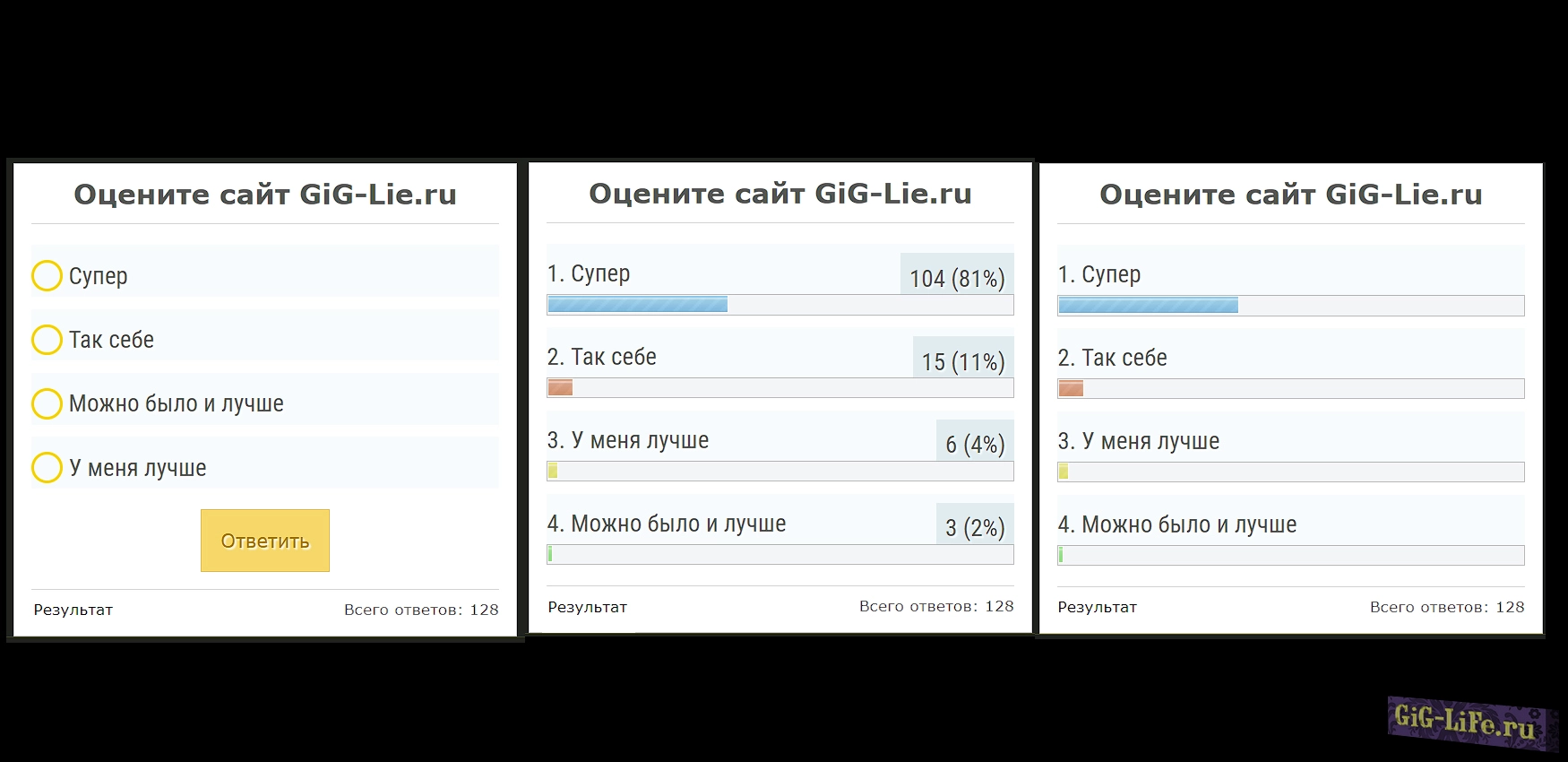
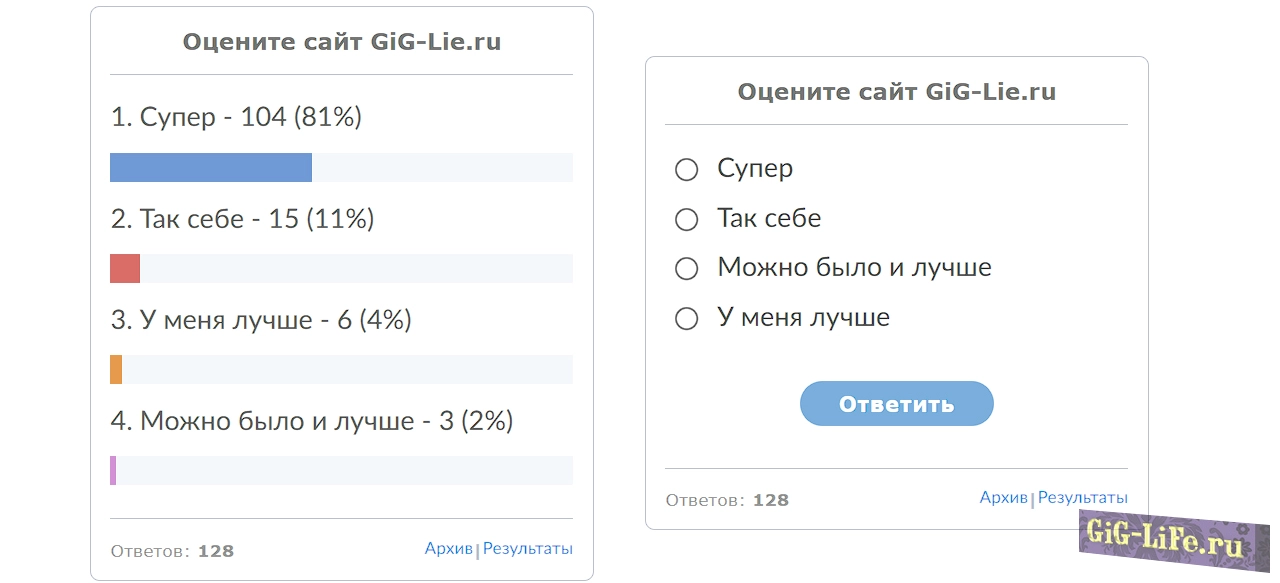
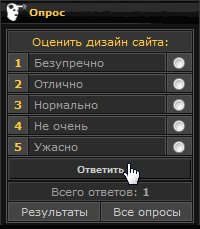
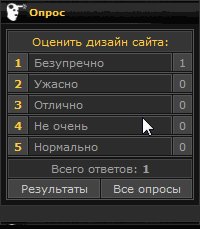
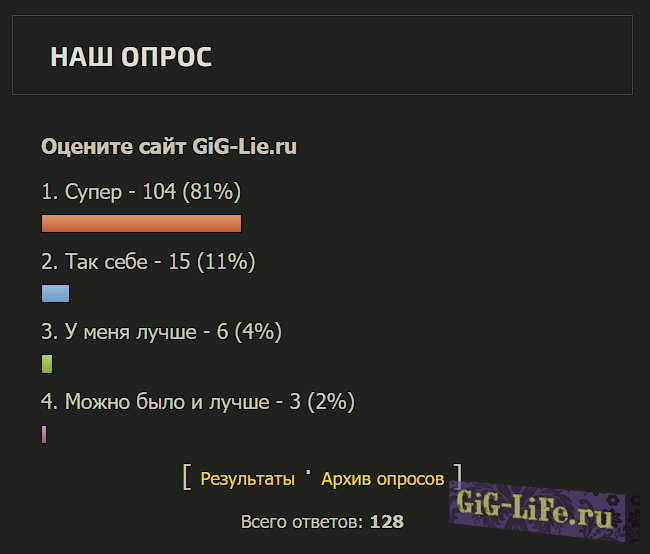
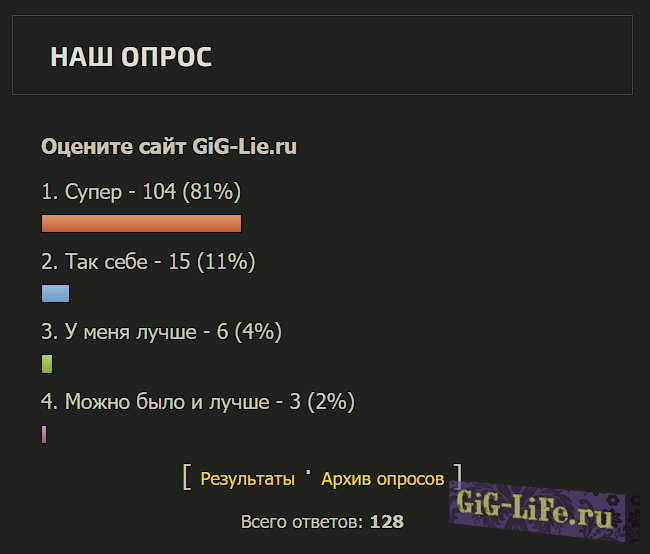
Опрос с разнообразной шкалой заполнения при ответах на вопрос. Первый вид ответа украшен изумрудно-красной палитрой, второй исполнен в элегантном сине-голубом оттенке, третий - окутан звучным зеленым окрасом и так далее.
Установка:
В CSS добавить:
.answer div div {height: 10px !important; border: 1px solid #000; background-repeat: repeat-x}
В вид формы опросов:
<div class="pollBlock" style="font-family:Tahoma,Arial;">
<div class="pollQue" style="font-size:8pt;padding-top:2px;text-align:left;"><b>$QUESTION$</b></div>
<div class="pollAns" style="font-size:8pt;text-align:left;">$ANSWERS$</div>
<div class="pollLnk" style="padding-top:4px;text-align:center;">[ <a style="font-size:7pt;" href="$RESULTS_LINK$">Результаты</a> · <a style="font-size:7pt;" href="$ARCHIVE_LINK$">Архив опросов</a> ]</div>
<div class="pollTot" style="padding-top:4px;font-size:7pt;text-align:center;">Всего ответов: <b>$TOTAL_VOTES$</b></div>
</div>
<script type="text/jаvascript">
var a = ['//gig-life.ru/s/web/uCoz/poll/1/poll1.gif','//gig-life.ru/s/web/uCoz/poll/1/poll2.gif','//gig-life.ru/s/web/uCoz/poll/1/poll3.gif','//gig-life.ru/s/web/uCoz/poll/1/poll4.gif','//gig-life.ru/s/web/uCoz/poll/1/poll5.gif'];
for(var i = 0; i < a.length; i++){
$('div.answer div div').eq(i).css({background: 'url(' + a[i] + ')', backgroundRepeat: 'repeat-x'});
}
$('div.answer span').each(function(){$(this).html($(this).html()+' - <span class="procent">'+$(this).attr('title').split(':')[1]+'</span>')});
</script>Раздел: uCoz и uCit
Категория: uCoz Скрипты
Кодировка: utf-8
Автор: Неизвестен
Опубликовал: Дмитрий
а сейчас может Зарегистрируемся?
Навигация
Реклама
ТОП 7 Недели Портала
Copyright © 2025 | Проект GiG-LiFe.ru
Материалы на этом сайте взяты из общедоступных источников и могут быть удалены по просьбе авторов, при наличии доказательства авторства.
Materials on this site are taken from public sources and may be deleted at the request of their authors when there is evidence of authorship.