
 RuleZ-DM" />
RuleZ-DM" />
Совместимость:
Radio » Да
Checkbox » Да
Select » Нет
Select (multiple) » Нет
Links » Нет
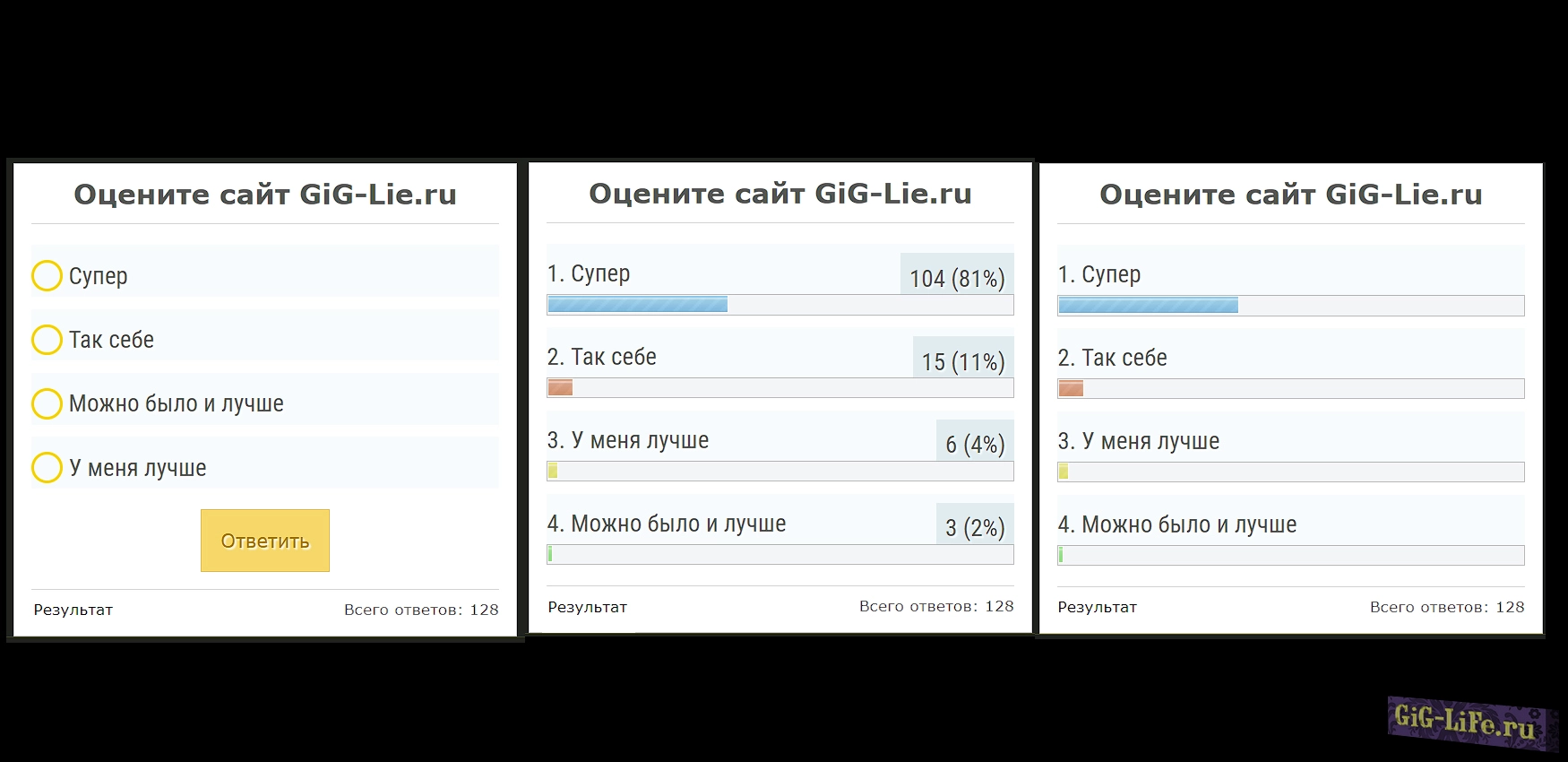
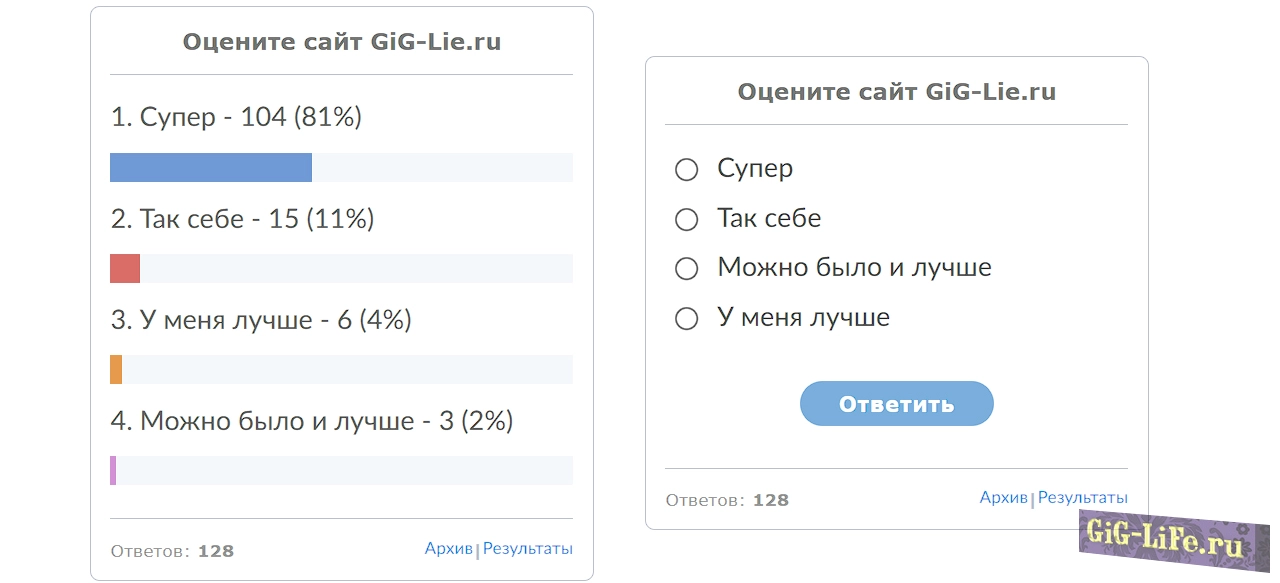
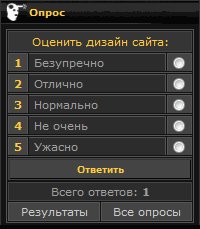
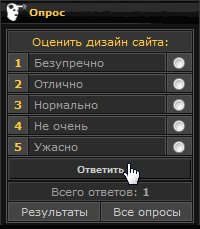
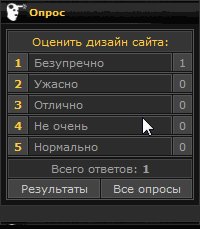
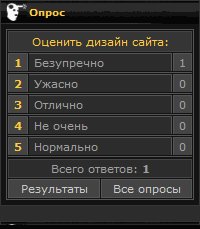
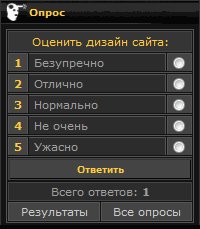
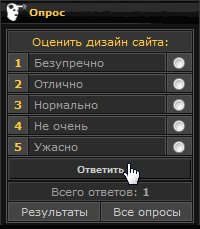
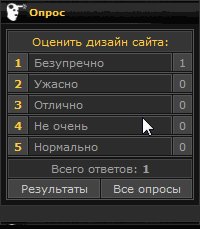
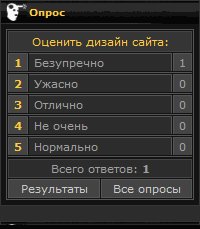
Данный скрипт был разработан с целью модификации внешнего вида опросов на сайтах, созданных с помощью платформы uCoz. Преимуществом данного скрипта является возможность полностью настроить и персонализировать опросы, делая их более привлекательными и удобными для пользователей.
<div style="border:1px solid #555;">
<table border="0" cellpadding="0" cellspacing="1" width="100%" id="ansplace">
<tbody><tr><td colspan="3" class="td1">$QUESTION$</td></tr>
<tr id="ans"><td colspan="3">$ANSWERS$</td></tr>
</tbody></table>
<table border="0" cellpadding="0" cellspacing="1" width="100%">
<tbody><tr><td class="td6" colspan="2">Всего ответов: <b>$TOTAL_VOTES$</b></td></tr>
<tr>
<td class="td5"><a href="$RESULTS_LINK$"><div class="ansbut">Результаты</div></a></td>
<td class="td5"><a href="$ARCHIVE_LINK$"><div class="ansbut">Все опросы</div></a></td>
</tr>
</tbody></table>
<script>
var num=1;
if(!$("div input.pollBut").attr("value")){
$(".answer").each(function() {
var path=$(this).find("span").attr("title");
var answer=$(this).text().split(".")[1];
var votes=path.split(":")[1].split("(")[0];
var persent="("+path.split(":")[1].split("(")[1];
$("#ansplace").append('<tr>'
+'<td class="td2">'+num+'</td>'
+'<td class="td3">'+answer+'</td>'
+'<td class="td4" title="'+persent+'" style="cursor:help;">'+votes+'</td>'
+'</tr><tr><td colspan="3" style="border-top:1px solid #555;"></td></tr>');num++;});}
else {
$(".answer").each(function() {
$("input[name='answer']").css("margin","0px");
$("#ansplace").append('<tr>'
+'<td class="td2">'+num+'</td>'
+'<td class="td3">'+$(this).find("label").html()+'</td>'
+'<td class="td4">'+$(this).html().split(">")[0]+'</td>'
+'</tr><tr><td colspan="3" style="border-top:1px solid #555;"></td></tr>');num++;});
$("#ansplace").append('<tr><td class="td1" colspan="3" style="padding:0px;">'+$("div.pollButton").html()+'</td></tr>');
$("input.pollBut").css({cursor:'pointer',width:'100%',fontWeight:'bold',padding:'3px 0px'});}
$("#ans").hide();
</script>/* PollDesign v1.0 By Creat1ve */
.td1 {cursor:help;padding:3px 0px;border:1px solid #444;background:#333;text-align:center;color:#FFCA3C;}
.td1 input {background:#444;color:#FFCA3C;}
.td1 input:hover {background:#2D2D2D;color:#ccc;}
.td2 {cursor:default;background:#444;text-align:center;padding:2px 5px;margin:1px 2px 0px 0px;width:20px;height:14px;border:1px solid #555;border-bottom:0px;color:#FFCA3C;font-weight:bold;}
.td3 {cursor:default;background:#2D2D2D;border-top:1px solid #555;border-right:1px solid #555;width:100%;padding-left:5px;}
.td4 {background:#444;text-align:center;padding:2px 5px;margin:1px 2px 0px 0px;height:14px;width:25px !important;border:1px solid #555;border-bottom:0px;}
.ansbut {cursor:pointer;background:#444;border:1px solid #555;text-align:center;padding:2px 0px;}
.ansbut:hover {background:#2D2D2D;color:#FFCA3C;}
.td5 {width:50%;}
.td5 a {text-decoration:none;}
.td6 {cursor:default;padding:2px 0px;background:#2D2D2D;border:1px solid #444;text-align:center;}
/* --------------------------- */Раздел: uCoz и uCit
Категория: uCoz Скрипты
Кодировка: utf-8
Автор: RuleZ-DM
Опубликовал: Дмитрий
а сейчас может Зарегистрируемся?
Навигация
Реклама
ТОП 7 Недели Портала
Copyright © 2025 | Проект GiG-LiFe.ru
Материалы на этом сайте взяты из общедоступных источников и могут быть удалены по просьбе авторов, при наличии доказательства авторства.
Materials on this site are taken from public sources and may be deleted at the request of their authors when there is evidence of authorship.