

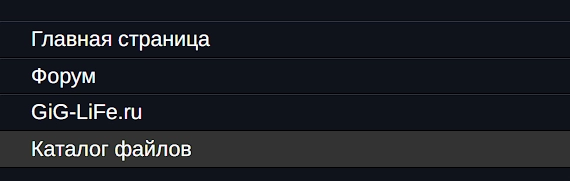
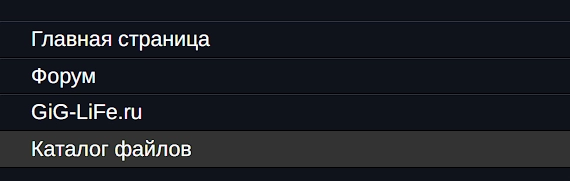
В данном небольшом руководстве я хотел бы представить вам пример простого меню, созданного с использованием HTML и CSS. Меню выполнено в тёмной цветовой гамме, что придаёт ему современный и стильный вид.
Установка:
В CSS добавить:
.blockmenu {
height:18px;
width: 100%;
font: normal 11px Arial, Helvetica, sans-serif;
text-align: left;
}
.blockmenu a:link,
.blockmenu a:visited {
color:#ffffff;
text-decoration:none;
padding-left:16px;
line-height:18px;
display:block;
font-weight:normal;
background: url();
border: 1px solid #000000;
border-top: 1px solid #333333;
border-right: 1px solid #000000;
border-bottom: 1px solid #000000;
border-left: 1px solid #000000;
text-align: left;
}
.blockmenu a:hover {
color:#ffffff;
text-decoration:none;
padding-left:16px;
line-height:18px;
display:block;
font-weight:normal;
border: 1px solid #333333;
border-top: 1px solid #333333;
border-right: 1px solid #000000;
border-bottom: 1px solid #000000;
border-left: 1px solid #000000;
background: #333333 url("") no-repeat left center;
text-align: left;
}
form {
padding:0px;
margin:0px;
}
В нужное место установить:
<span class="blockmenu">
<a href="/" title="Главная страница">Главная страница</A>
<a href="/" title="Форум">Форум</A>
<a href="//gig-life.ru/" title="GiG-LiFe.ru">GiG-LiFe.ru</A>
<a href="/" title="Каталог файлов">Каталог файлов</A>
</span>
Готово!
Раздел: Универсальные cкрипты
Категория: Меню
Кодировка: utf-8
Автор: Неизвестен
Опубликовал: Дмитрий
а сейчас может Зарегистрируемся?
Навигация
Реклама
ТОП 7 Недели Портала
Copyright © 2025 | Проект GiG-LiFe.ru
Материалы на этом сайте взяты из общедоступных источников и могут быть удалены по просьбе авторов, при наличии доказательства авторства.
Materials on this site are taken from public sources and may be deleted at the request of their authors when there is evidence of authorship.