

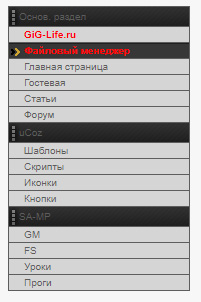
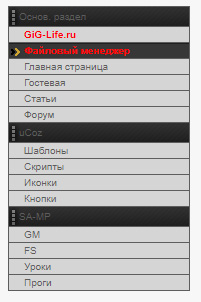
Черное меню с красным написанием. Есть функция сворачивания/разворачивания. Меню удобное и не занимает много места. Легко настраивается.
Установка:
1. Что бы меню функционировало правильно вам нужно следовать пунктам ниже.
2. Устанавливаем код ниже в CSS
/* GlossyMenu */
.glossymenu{
margin: 5px 0;
padding: 0;
width: 185px; /*width of menu*/
border: 1px solid #5d5d5d;
border-bottom-width: 0;
}
.glossymenu a.menuitem{
background: url() #c5c5c5;
font: normal 10px "Visitor_Rus", "Visitor_Rus", Visitor_Rus, Visitor_Rus, Visitor_Rus;
color: #5d5d5d;
display: block;
position: relative; /*To help in the anchoring of the ".statusicon" icon image*/
width: auto;
padding: 4px 0;
padding-left: 10px;
text-decoration: none;
border-top: 0px solid #5d5d5d;
border-bottom: 1px solid #5d5d5d;
}
.glossymenu a.menuitem:visited, .glossymenu .menuitem:active{
color: #5d5d5d;
}
.glossymenu a.menuitem .statusicon{ /*CSS for icon image that gets dynamically added to headers*/
position: absolute;
top: 5px;
right: 5px;
border: none;
}
.glossymenu a.menuitem:hover{
background-image: url() #c5c5c5;
}
.glossymenu div.submenu{ /*DIV that contains each sub menu*/
background-image: url() #c5c5c5;
}
.glossymenu div.submenu ul{ /*UL of each sub menu*/
list-style-type: none;
margin: 0;
padding: 0;
}
.glossymenu div.submenu ul li{
border-bottom: 1px solid #5d5d5d;
}
.glossymenu div.submenu ul li a{
display: block;
font: normal 10px "Visitor_Rus", "Visitor_Rus", Visitor_Rus, Visitor_Rus, Visitor_Rus;
color: #5d5d5d;
text-decoration: none;
padding: 2px 0;
padding-left: 10px;
}
.glossymenu div.submenu ul li a:hover{
background-image: url() #c5c5c5;
colorz: #999999;
}
.glossymenu{margin: 5px 0; padding: 0; width: 180px; /*width of menu*/ border: 1px solid #5d5d5d; border-bottom-width: 0; }
.glossymenu a.menuitem{background:url(https://gig-life.ru/s/web/uCoz/1/m2_2.png) #c5c5c5 ;font: normal 10px "Arial", "Arial", Arial, Arial, Arial;
color: #5d5d5d;
display: block;
position: relative; /*To help in the anchoring of the ".statusicon" icon image*/
width: auto;
padding: 4px 0;
padding-left: 10px;
text-decoration: none;
border-top: 0px solid #5d5d5d;
border-bottom: 1px solid #5d5d5d;
}
.glossymenu a.menuitem:visited, .glossymenu .menuitem:active{
color: #5d5d5d;
}
.glossymenu a.menuitem .statusicon{ /*CSS for icon image that gets dynamically added to headers*/
position: absolute;
top: 5px;
right: 5px;
border: none;
}
.glossymenu a.menuitem:hover{
background: url(https://gig-life.ru/s/web/uCoz/1//m2_2.png) #c5c5c5;
}
.glossymenu div.submenu{ /*DIV that contains each sub menu*/
background:#d5d5d5;
}
.glossymenu div.submenu ul{ /*UL of each sub menu*/
list-style-type: none;
margin: 0;
padding: 0;
}
.glossymenu div.submenu ul li{
border-bottom: 1px solid #5d5d5d;
}
.glossymenu div.submenu ul li a{
display: block;
font: normal 10px "Arial", "Arial", Arial, Arial, Arial;
background-position:1px -20px;
text-decoration: none;
padding: 2px 0;
padding-left: 15px;
}
.glossymenu div.submenu ul li a:hover{
background:url(https://gig-life.ru/s/web/uCoz/1/m2_3.png);
colorz: #999999;
}
/* -------- */
3. В нижней части сайта (в самый низ) подключаем скрипты:
<script type="text/jаvascript" src="//gig-life.ru/s/web/uCoz/1/m2_1.js"></script>
<script type="text/jаvascript" src="//gig-life.ru/s/web/uCoz/1/m2_2.js"></script>
4. Сам код меню, ставим в нужное место где желаете видеть его
<div class="glossymenu">
<a class="menuitem submenuheader" href="/" >Основ. раздел</a>
<div class="submenu">
<ul>
<li><a href="//gig-life.ru/"><font color=#ff0000><b>GiG-Life.ru</b></font></a></li>
<li><a href="/files"><font color=#ff0000><b>Файловый менеджер</b></font></a></li>
<li><a href="/">Главная страница</a></li>
<li><a href="/gb/">Гостевая</a></li>
<li><a href="/publ/">Статьи</a></li>
<li><a href="//gig-life.ru/">Форум</a></li>
</ul>
</div>
<a class="menuitem submenuheader" href="/" >uCoz</a>
<div class="submenu">
<ul>
<li><a href="/">Шаблоны</a></li>
<li><a href="/">Скрипты</a></li>
<li><a href="/">Иконки</a></li>
<li><a href="/">Кнопки</a></li>
</ul>
</div>
<a class="menuitem submenuheader" href="/" >SA-MP</a>
<div class="submenu">
<ul>
<li><a href="/">GM</a></li>
<li><a href="//gig-life.ru/">FS</a></li>
<li><a href="/">Уроки</a></li>
<li><a href="/">Проги</a></li>
</ul>
</div>
Пользуемся.
Раздел: Универсальные cкрипты
Категория: Меню
Кодировка: utf-8
Автор: Неизвестен
Опубликовал: Дмитрий
а сейчас может Зарегистрируемся?
Навигация
Реклама
ТОП 7 Недели Портала
Copyright © 2025 | Проект GiG-LiFe.ru
Материалы на этом сайте взяты из общедоступных источников и могут быть удалены по просьбе авторов, при наличии доказательства авторства.
Materials on this site are taken from public sources and may be deleted at the request of their authors when there is evidence of authorship.