

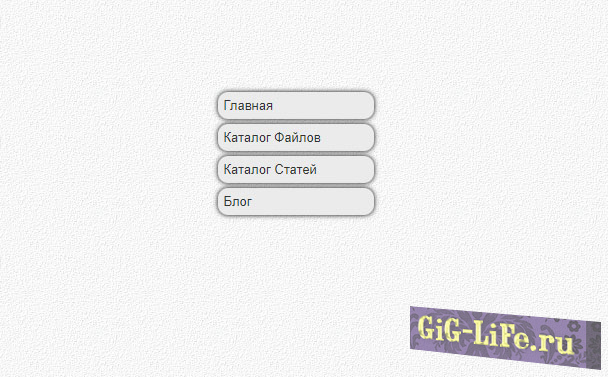
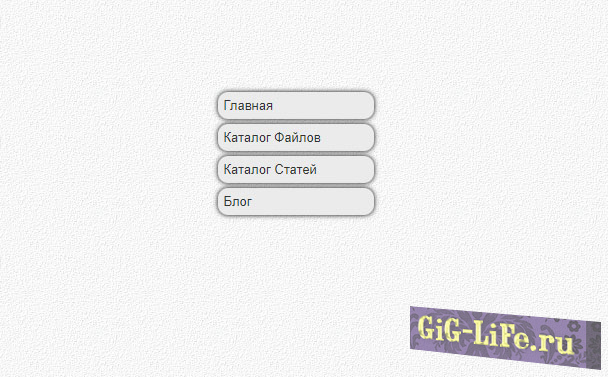
Простое серое меню, которое оформлено в красивом и простом блоке. Думаю, что в оригинальном виде никто использовать его не будет, но если доработать весь CSS под дизайн своего сайта, то можно сделать очень интересное и красивое меню.
1) Туда, где желаете видеть меню:
<li id="hMenu"><a href="#" class="hmenuA">Главная</a></li>
<li id="hMenu"><a href="#" class="hmenuA">Каталог Файлов</a></li>
<li id="hMenu"><a href="#" class="hmenuA">Каталог Статей</a></li>
<li id="hMenu"><a href="#" class="hmenuA">Блог</a></li>
2.1) Устанавливаем стили, простое меню:
#hMenu {
list-style-type:none;
background:#EBEBEB;
padding:3px;
width:150px;
text-align: left;
border-radius:10px;
margin: 5px;
box-shadow: 0 0 5px 0 #000;
}
.hmenuA {
padding:3px;
display:block;
text-decoration:none;
color:#323232;
}
.hmenuA:hover {
padding:3.5px;
display:block;
text-decoration:none;
background:#BBBBBB;
box-shadow: 0 0 5px 0 #000;
border-radius:10px;
}
2.2) Если желаете разнообразить немного, то можете взять этот код и будет добавлена внутренняя тень:
#hMenu {
list-style-type:none;
background:#EBEBEB;
padding:3px;
width:150px;
text-align: left;
border-radius:10px;
margin: 5px;
box-shadow: inset 0 0 5px 0 #000;
}
.hmenuA {
padding:3px;
display:block;
text-decoration:none;
color:#323232;
}
.hmenuA:hover {
padding:3.5px;
display:block;
text-decoration:none;
background:#BBBBBB;
box-shadow: 0 0 5px 0 #000;
border-radius:10px;
}Раздел: Универсальные cкрипты
Категория: Меню
Кодировка: utf-8
Автор: Неизвестен
Опубликовал: Дмитрий
а сейчас может Зарегистрируемся?
Навигация
Реклама
ТОП 7 Недели Портала
Copyright © 2025 | Проект GiG-LiFe.ru
Материалы на этом сайте взяты из общедоступных источников и могут быть удалены по просьбе авторов, при наличии доказательства авторства.
Materials on this site are taken from public sources and may be deleted at the request of their authors when there is evidence of authorship.