

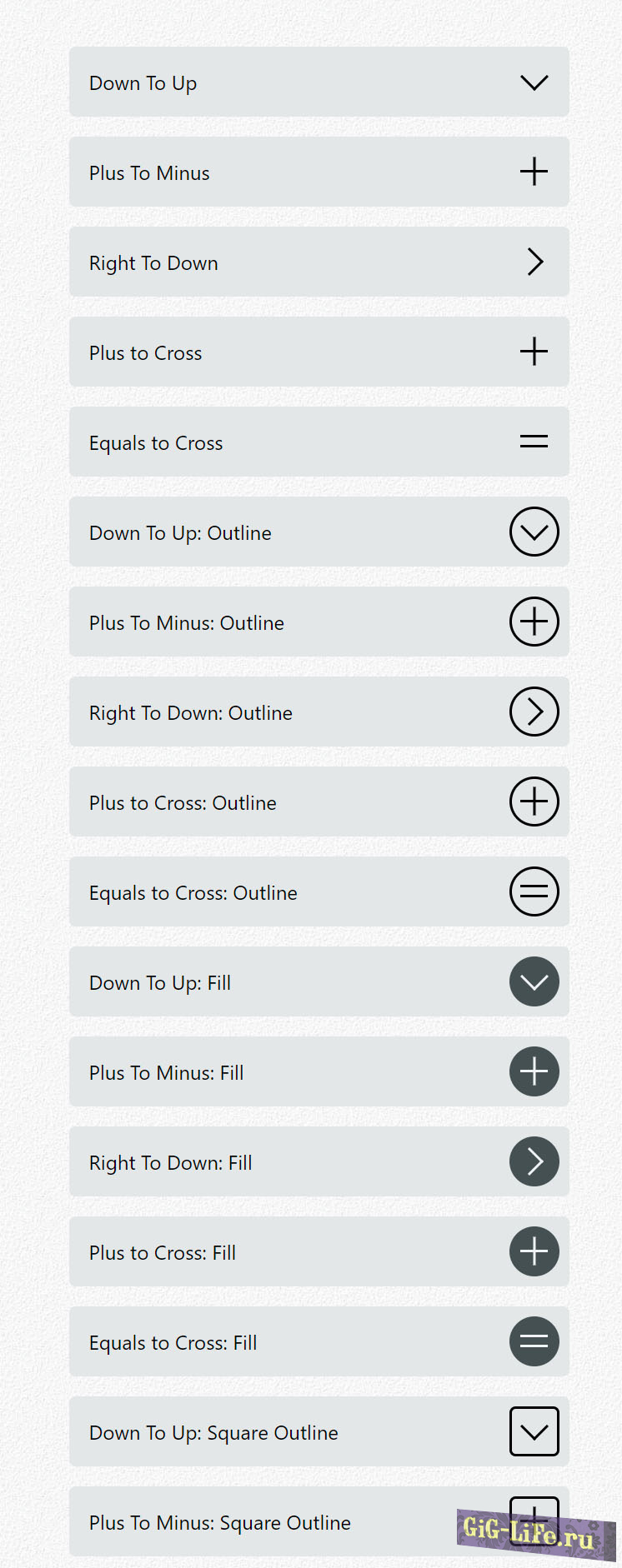
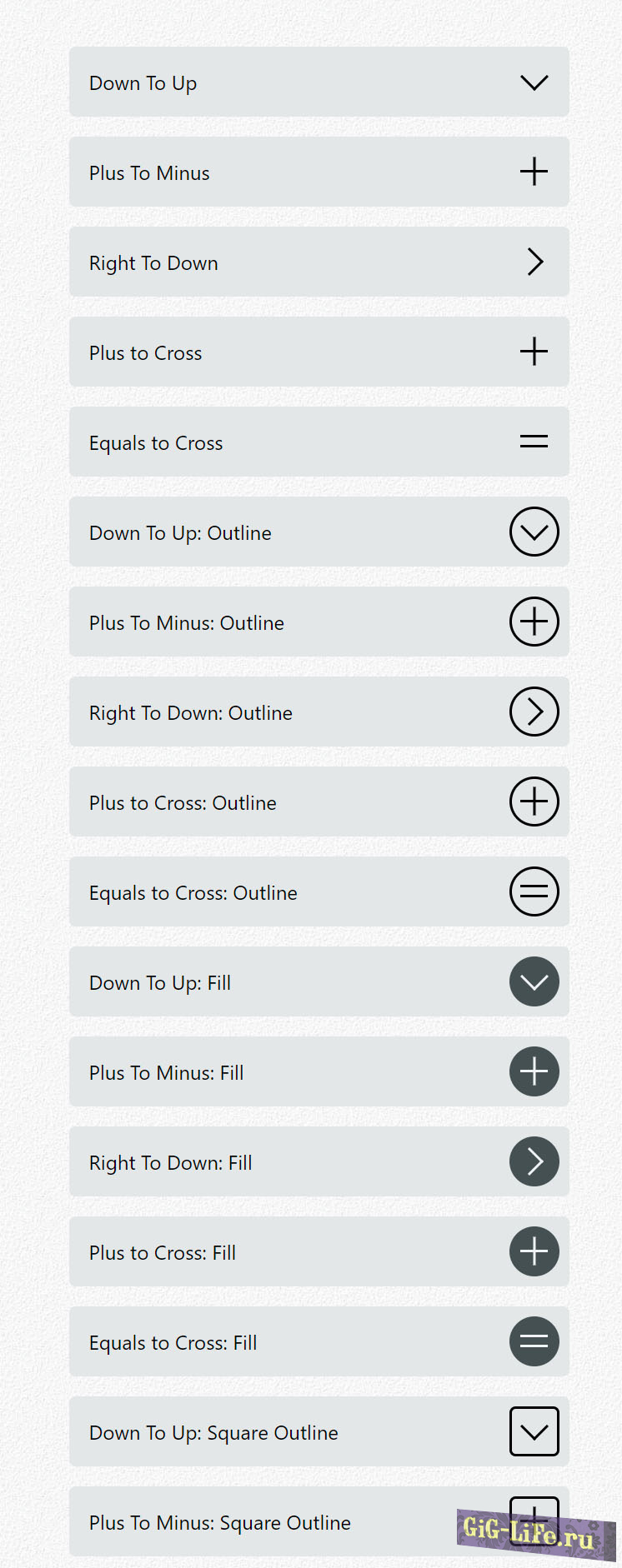
Неплохой пример аккордеон меню, каждый пункт которого можно использовать как отдельный слайдер
Установка:
1#: В самый верх вашего CSS вставьте:
@import url(/css/accordeon.css) all;2#: В самый низ перед закрывающим тегом </body> вставьте:
<script type="text/jаvascript">
function setDetailsHeight(selector, wrapper = document) {
const setHeight = (detail, open = false) => {
detail.open = open;
const rect = detail.getBoundingClientRect();
detail.dataset.width = rect.width;
detail.style.setProperty(open ? `--expanded` : `--collapsed`,`{rect.height}px`);
}
const details = wrapper.querySelectorAll(selector);
const RO = new ResizeObserver(entries => {
return entries.forEach(entry => {
const detail = entry.target;
const width = parseInt(detail.dataset.width, 10);
if (width !== entry.contentRect.width) {
detail.removeAttribute('style');
setHeight(detail);
setHeight(detail, true);
detail.open = false;
}
})
});
details.forEach(detail => {
RO.observe(detail);
});
}
/* Run it */
setDetailsHeight('details');
</script>3#: Примеры использования:
Обычный слайдер слева:
<details>
<summary>
<span data-css-icon="down">Down To Up<i></i></span>
</summary>
<div>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Eos minus quo ipsam culpa! Dicta, reiciendis.
</div>
</details>Обычный слайдер справа:
<div dir="rtl">
<h2> right-to-left</h2>
<details>
<summary>
<span data-css-icon="down">Down To Up<i></i></span>
</summary>
<div>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Eos minus quo ipsam culpa! Dicta, reiciendis.
</div>
</details>
</div>Осталось лишь залить CSS файл из прикреплённого файла в папку css
Раздел: Универсальные cкрипты
Категория: Меню
Кодировка: utf-8
Автор: Неизвестен
Опубликовал: Дмитрий
а сейчас может Зарегистрируемся?
Навигация
Реклама
ТОП 7 Недели Портала
Copyright © 2025 | Проект GiG-LiFe.ru
Материалы на этом сайте взяты из общедоступных источников и могут быть удалены по просьбе авторов, при наличии доказательства авторства.
Materials on this site are taken from public sources and may be deleted at the request of their authors when there is evidence of authorship.