

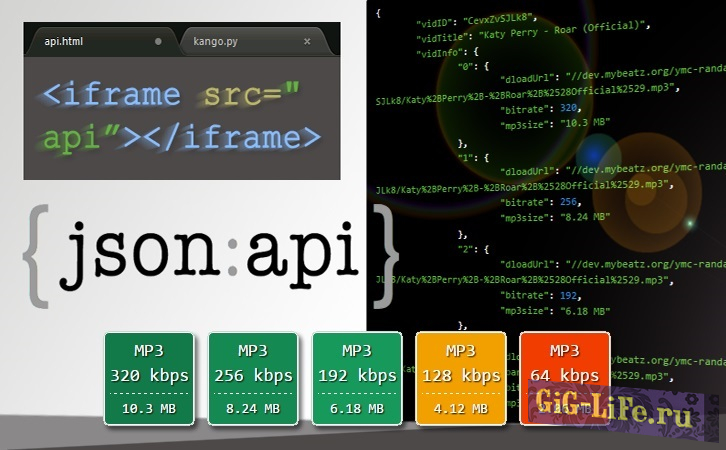
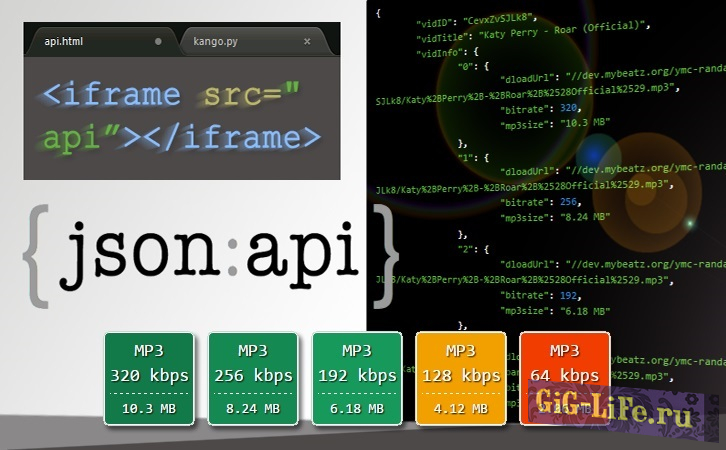
Iframe API код будет полезен как для веб сайтов где контент связан с видео где присутствуют различные видео с YouTube и тогда будет возможность загрузить видео в различные аудио и видео форматы. А так же можно применять для личного пользования.
Как это работает:
- Атрибут в HTML-фрейме:
- https://s1.mp3hot.cc/@api/button/{format}/{YouTube-Video-ID}
где {format} является одним из следующих:
- "mp3" : для MP3 результатов
- "videos" : для MP4 результатов
- "mergedstreams" : для Merged Video + Audio результатов
- "videostreams" : для Video-Only результатов
- "audiostreams" : для Audio-Only результатов
- {YouTube-Video-ID} - любой действительный идентификатор видео YouTube.
Результирующий код iframe и соответствующий вывод должны выглядеть следующим образом, например:
<iframe class="button-api-frame" src="https://s1.mp3hot.cc/@api/button/mp3/CevxZvSJLk8" width="100%" height="100%" allowtransparency="true" scrolling="no" style="border:none"></iframe>
<!-- Необязательный скрипт, который автоматически делает контент iframe адаптивным. -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/iframe-resizer/3.5.14/iframeResizer.min.js"></script>
<script>iFrameResize({checkOrigin: false}, '.button-api-frame');</script>Кнопки будут выглядеть так:


.. и тд.
Раздел: Универсальные cкрипты
Категория: Различные
Кодировка: utf-8
Автор: Неизвестен
Опубликовал: Дмитрий
а сейчас может Зарегистрируемся?
Навигация
Реклама
ТОП 7 Недели Портала
Copyright © 2025 | Проект GiG-LiFe.ru
Материалы на этом сайте взяты из общедоступных источников и могут быть удалены по просьбе авторов, при наличии доказательства авторства.
Materials on this site are taken from public sources and may be deleted at the request of their authors when there is evidence of authorship.