

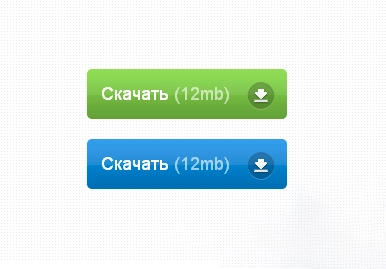
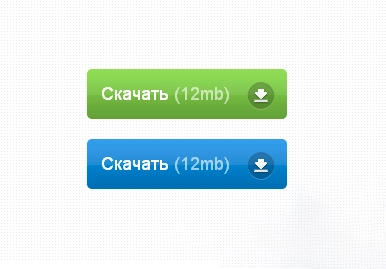
Пара привлекательных кнопок загрузки для uCoz. Эти кнопки изначально разработаны для раздела каталога файлов, но их легко адаптировать для других разделов.
Доступны две цветовые схемы для кнопок:
- синяя;
- зелёная.
Установка:
- Скачать архив и загрузить в корень сайта
- Управление дизайном (шаблоны) - Каталог файлов - Страница материала и комментариев к нему вставьте код из файла там, где необходимо вывести кнопку:
- Зелёная кнопка:
Синяя кнопка:<style type="text/css"> .download {background:url('/GQB0i.png');width:200px;height:50px;overflow:hidden;margin:0;-webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px;} .download a, .download a:hover {color:rgba(255,255,255,0.6);font-size:18px;font-family:Arial;display:block;padding:14px;text-decoration:none;text-align:left;font-weight:normal;margin:0;} .download a span {color:#FFF} </style> <div class="download"><a href="#"><span>Скачать</span> ($FILE_SIZE$)</a></div>
<style type="text/css"> .download {background:url('/5Fbn3.png');width:200px;height:50px;overflow:hidden;margin:0;-webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px;} .download a, .download a:hover {color:rgba(255,255,255,0.6);font-size:18px;font-family:Arial;display:block;padding:14px;text-decoration:none;text-align:left;font-weight:normal;margin:0;} .download a span {color:#FFF} </style> <div class="download"><a href="#"><span>Скачать</span> ($FILE_SIZE$)</a></div>
Раздел: uCoz и uCit
Категория: uCoz Скрипты
Кодировка: utf-8
Автор: Неизвестен
Опубликовал: Дмитрий
а сейчас может Зарегистрируемся?
Навигация
Реклама
ТОП 7 Недели Портала
Copyright © 2025 | Проект GiG-LiFe.ru
Материалы на этом сайте взяты из общедоступных источников и могут быть удалены по просьбе авторов, при наличии доказательства авторства.
Materials on this site are taken from public sources and may be deleted at the request of their authors when there is evidence of authorship.