
 coffee" />
coffee" />
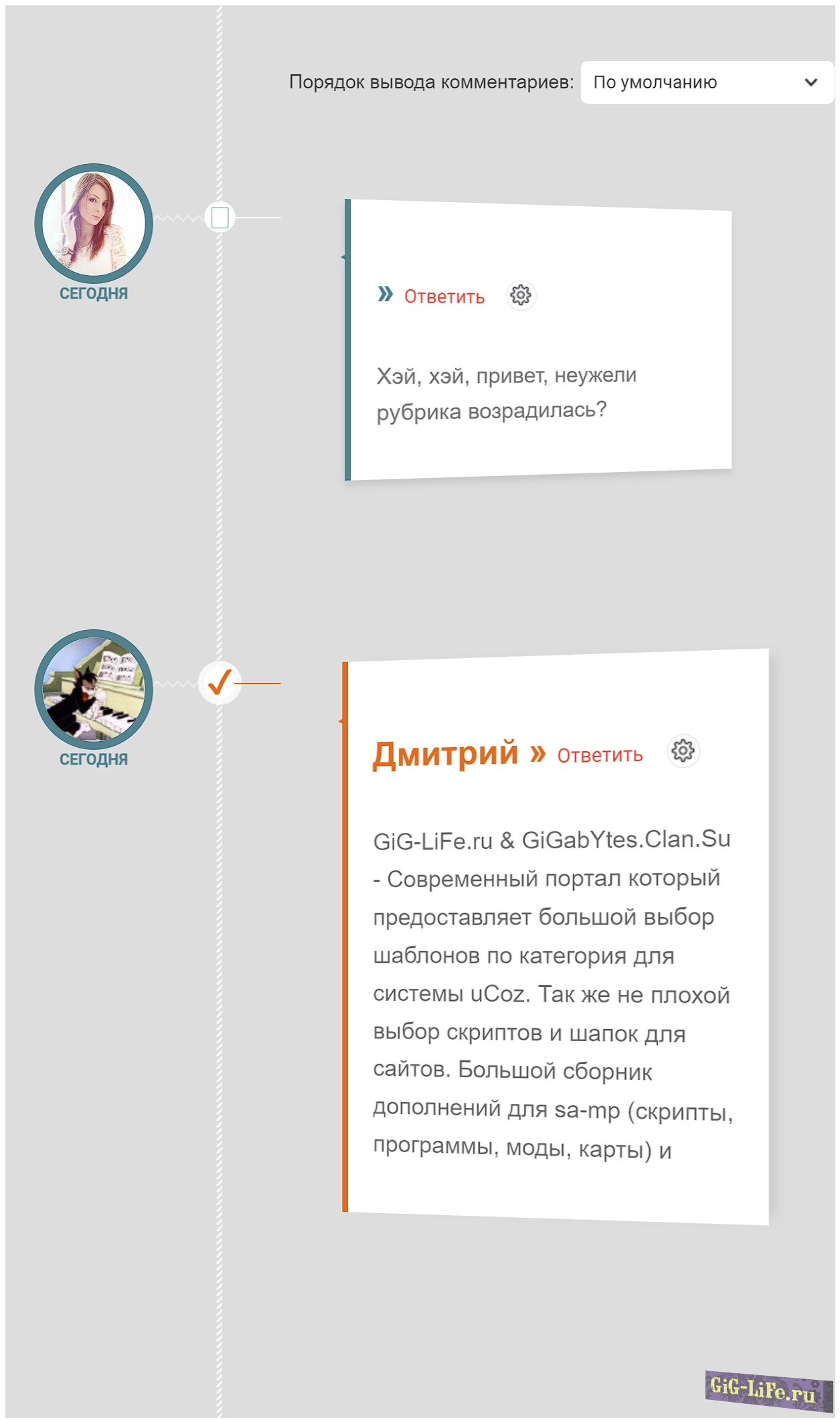
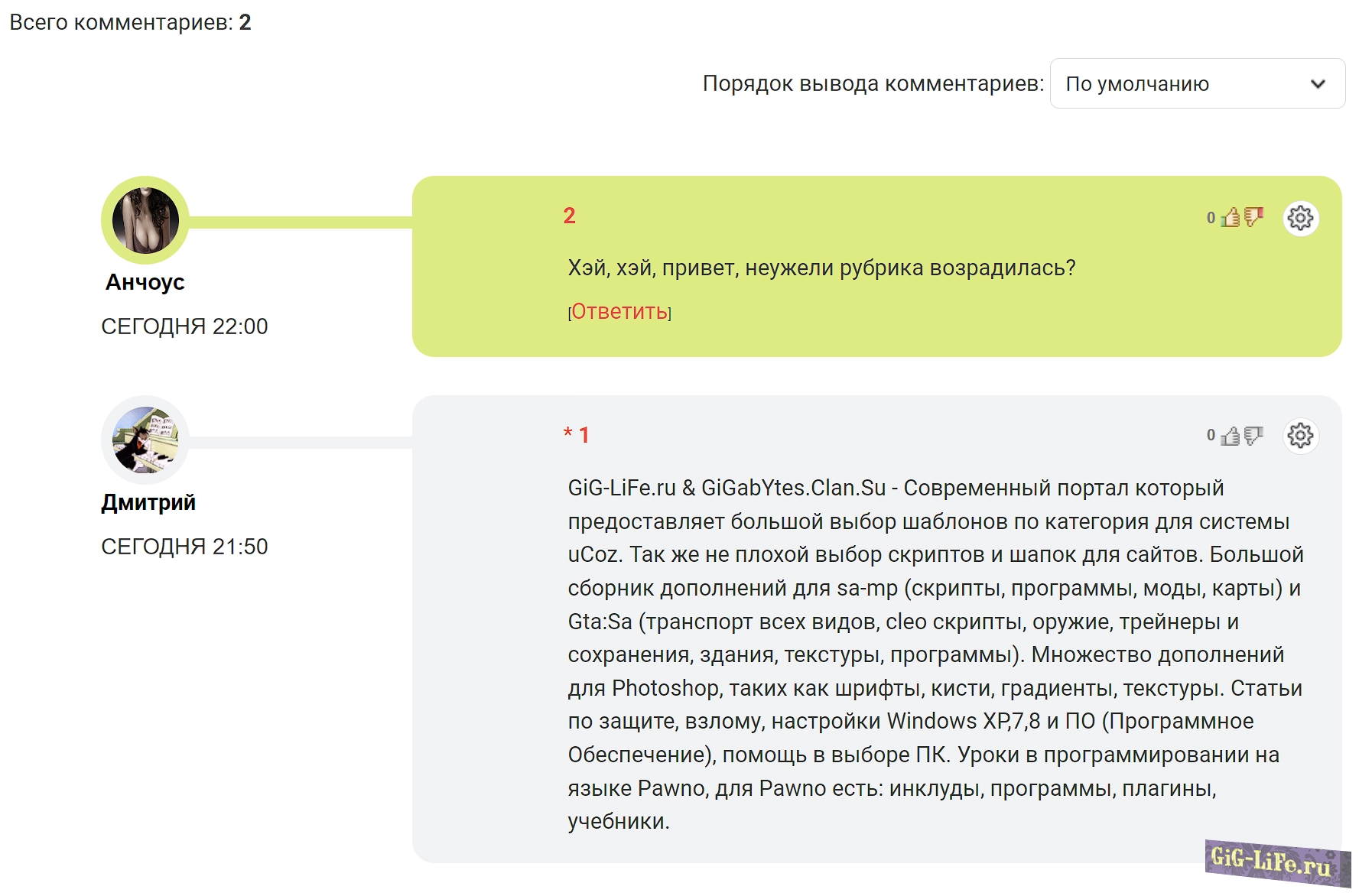
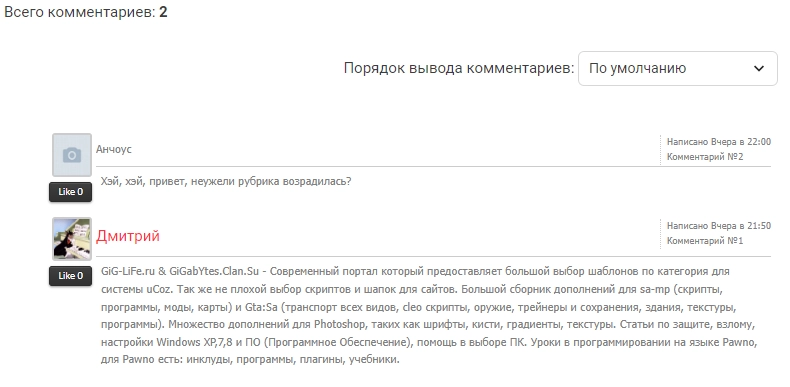
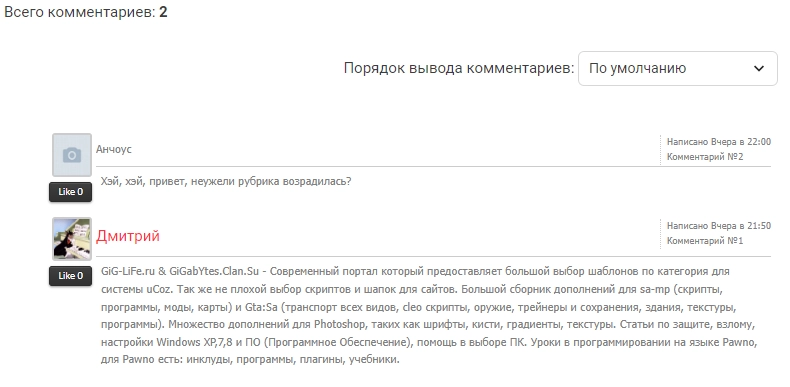
Эстетичный и одновременно простой в обращении вид комментариев для ucoz представляет собой идеальный выбор для веб-сайтов любого дизайна. Эта форма комментариев привлекает внимание своей красотой, не утяжеляя при этом пользовательский интерфейс.
Благодаря гармоничному сочетанию простоты и элегантности, подобные комментарии пользуются популярностью среди владельцев сайтов на платформе ucoz. Они прекрасно дополняют уникальный стиль каждого веб-проекта, внедряя уютную атмосферу общения среди пользователей сайта.
Установка:
В вид комментариев:
<table cellspacing="0" cellpadding="0" width="100%" class="obolochka">
<tr>
<td valign="top" width="45">
<center>
<div class="avatariwe">
<a href="$PROFILE_URL$">
<img src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>//gig-life.ru/s/web/uCoz/Profiles/3/465053923.gif<?endif?>" width="40" height="40" title="<?if($USERNAME$)?>$USERNAME$<?else?>$NAME$<?endif?>" />
</a>
</div>
</center>
<a class="likees" href="$GOOD_COMMENT_URL$">Like <?if($COMMENT_RATING$=0)?>$COMMENT_RATING$<?else?>$COMMENT_RATING$<?endif?></a>
</td>
<td valign="top" style="padding: 2px;">
<div class="mesige">
<div style="float: right;">
<div class="infywka">Написано $DATE$ в $TIME$ <br>Комментарий №$NUMBER$</div>
</div>
<div style="padding-top: 5px;"><?if($USERNAME$)?><a href="$PROFILE_URL$">$USERNAME$</a><?else?>$NAME$<?endif?><?if($MODER_PANEL$)?>$MODER_PANEL$<?endif?></div>
</div>
<div style="padding: 5px;">$MESSAGE$<?if($ANSWER_URL$)?><br><br><a href="$ANSWER_URL$">Ответить</a><?endif?></div>
</td>
</tr>
</table>
CSS стили:
/* by coffee */
.obolochka {border-radius: 3px; padding: 5px; margin-bottom: 5px; background: #fff; font-family: Tahoma; font-size: 11px; color:#808080;}
.avatariwe {border-radius: 3px; border: 2px solid #ccc; background: #ccc; width: 40px;}
.mesige {border-bottom: 1px solid #ccc; padding-bottom: 8px;}
.infywka {border-left: 1px dotted #ccc; padding-left: 6px; font-size: 7pt; }
.likees {-moz-transition: all 0.3s ease 0s;width: 43px;-moz-box-sizing: border-box;background: url("//gig-life.ru/s/web/uCoz/Profiles/3/895184048.png") repeat-x scroll center top #323232;border: 1px solid #2B2B2B;border-radius: 3px;box-shadow: 0 1px 3px rgba(0, 0, 0, 0.43);color: #FFFFFF;cursor: pointer;display: inline-block;font-family: Calibri,'Trebuchet MS',Verdana,Geneva,Arial,Helvetica,sans-serif;font-size: 8pt;font-style: normal;line-height: 18px;outline: medium none;margin-top: 5px;padding: 0 6px;text-align: center;text-shadow: 0 -1px 0 #2B2B2B;}
a.likees {color: #FFFFFF;display: inline-block; text-decoration: none;}
.likees:hover {background-color: #555555;color: #FFFFFF;text-decoration: none;}
.likees:active {background-color: #242424;color: #FFFFFF;outline: 0 none;}
/* ------ */Раздел: uCoz и uCit
Категория: uCoz Скрипты
Кодировка: utf-8
Автор: coffee
Опубликовал: Дмитрий
а сейчас может Зарегистрируемся?
Навигация
Реклама
ТОП 7 Недели Портала
Copyright © 2025 | Проект GiG-LiFe.ru
Материалы на этом сайте взяты из общедоступных источников и могут быть удалены по просьбе авторов, при наличии доказательства авторства.
Materials on this site are taken from public sources and may be deleted at the request of their authors when there is evidence of authorship.