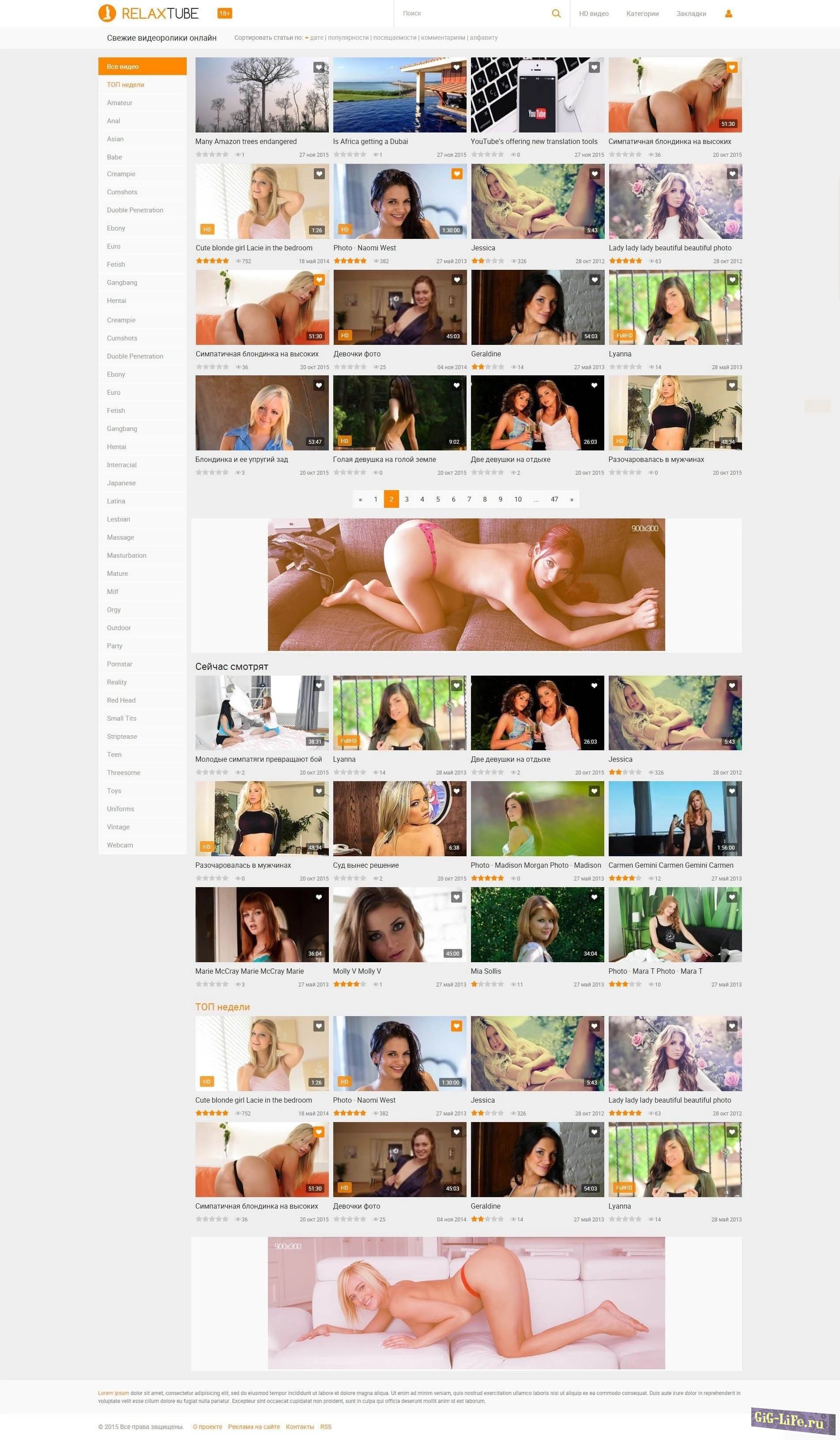
Адаптивный шаблон RelaxTube предназначенный для видео-хостинга различных тематик. Однако, данный шаблон направлен именно на Адалт контент 18+, но Вы можете при желании отредактировать его под свои интересы.
Особенности:
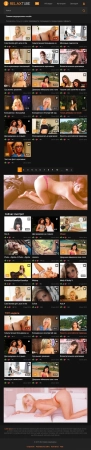
- Шаблон выполнен в двух цветовых гаммах, а именно в светлом и тёмном стиле, при помощи стандартного выбора шаблонов в системе DLE Вы можете настроить смену на тёмную сторону / светлую без особых проблем.
- Адаптированность шаблона позволяет без проблем смотреть контент сайта с разрешением от 320-1274px, после шаблон фиксируется на 1274 и спокойно просматривается и на 4к мониторах.
- Имеется поддержка всех современных браузеров: Edge, Opera, Mozilla, Google Chrome, Safari, а так-же идеально работает на мобильных устройствах.
Комплектация:
- Шаблон тёмный;
- Шаблон светлый;
- Исходники:
- PSD логотипы (5 шт)
- Шрифты (2 шт)
- Инструкция
Установка:
- Для установки скопируйте папку с шаблоном в директорию templates на вашем сервере, где установлена система DLE. Затем в админпанели выберите данный шаблон. Для этой папки и всем вложенным папкам нужно присвоить права CMOD 777, а всем файлам – CMOD 666.
- В папке Исходники находится PSD файл для логотипа. Откройте его, отредактируйте и сохраните логотип в папку images под именем logo.png.
- Откройте в html-редакторе файл main.tpl и для пункта меню HD видео:
<a href="#">HD видео</a>можете вставить либо ссылку на все видео, которые содержат доп. поле HD, либо же ссылку на категорию HD, если такая у Вас будет.
- Создайте категорию с названием Топ недели. Публикации в нее добавлять не нужно.
Альтернативное имя: top_week.
Возьмите ее ID и укажите в main.tpl в коде:
[category=126] [page-count=1]<h1 class="post_title pad10">ТОП недели</h1>[/page-count] {custom days="7" order="reads" navigation="yes"} [/category]и
[not-category=126]{info}[/not-category]вместо 126 укажите ID этой категории. Сео-описание так же можете вписать в настройках этой категории. В меню категорий не забудьте вписать ссылку на эту категорию. Учтите, что выборка самых популярных материалов делается из всех категорий.
- Для страницы с перечнем категорий (в виде блоков с изображениями):
- создать в амдинпанели статистическую страницу с названием categories,
- тип страницы - Исходный текст HTML без фильтрации и изменений.
- При создании данной страницы указать использовать шаблон static_categories.tpl Название данной страницы будет собственно отображаться и при просмотре на сайте.
- Код страницы вставить такой:
<div class="category_block"> <a href="#"> <div class="category_img"> <img src="#" alt="" /> <div class="category_title">Категория 1</div> </div> </a> </div>Нужно вставить ссылку на соответствующую категорию, указать адрес изображения, и в итоге продублировать согласно количеству ваших категорий.
-
В файле categories.tpl нужно указать названия для каждой категории, которые будут отображаться собственно на странице категорий.
- Меняется ID и заголовок для каждой категории в каждой строчке. Эти названия категорий будут автоматически прописаны в теге H1, как и заголовок на странице публикации.
- Меняется ID и заголовок для каждой категории в каждой строчке. Эти названия категорий будут автоматически прописаны в теге H1, как и заголовок на странице публикации.
- В блоке Сейчас смотрят выводятся публикации случайным образом.
- Текст-описание, которое будет отображаться внизу страницы можно вписать в файле about.tpl.
- Пункты вертикального списка меню для категорий заполняются в файле menu.tpl.
- Создайте следующие дополнительные поля для шаблона в админпанели:
Для всех строк (где возможно) должно быть указано Использовать при желании.Название поля Описание Тип player Плеер Несколько строк quality Качество Одна строка time Время Одна строка -
Рекламные баннеры в шаблоне выводятся с помощью тегов {banner_wide_1} { banner_wide_1} - широкие и {banner_300} - баннер 300 пикс. в сайдбаре. Соответственно, Вам нужно в админпанели добавить баннеры с именами wide_1, wide_2, 300 и установить в них код рекламы.
-
Помните, что поскольку шаблон разрабатывался для видео-контента, то и разметка schema.org выполнена соответственно этому типу (файл fullstory.tpl):
itemtype="https://schema.org/VideoObject"